サイト上でHTMLやCSSをプレビュー表示させる、CODEPEN!

CodePenとはHTMLやCSS、JavaScriptもプレビュー表示できるサイトです。ブログ改造系だったりweb系だったりとブログを回ってたらたまたま見つけたところで、コードとその結果こうなるよというのを紹介するときは便利です。
今回はこのCodePenについて書いていこうかと思います。
codepenの登録方法
記事一番上のリンクからcodepenのサイトへ飛んで右上のSign Upをクリックしユーザー登録します。

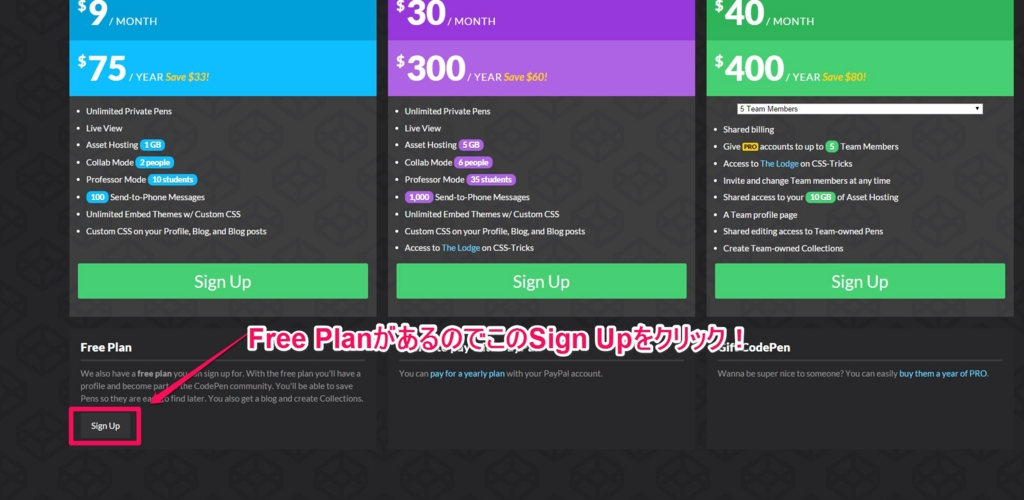
一見月額制のように思えますが下に行くとFree Pranという項目があるのでこのSign Upをクリックします。

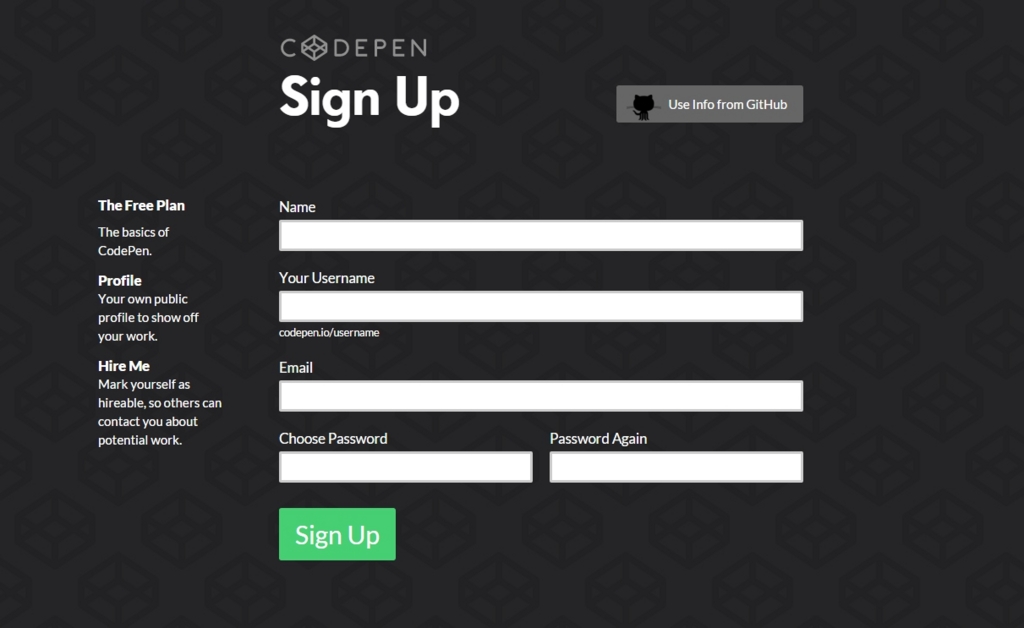
あとは名前、ユーザーネーム、アドレス、パスワード、を入力し終わりです。

確か名前はあとで変更できたかと思います。
では次に使い方を軽くご紹介します。
CodePenの使い方
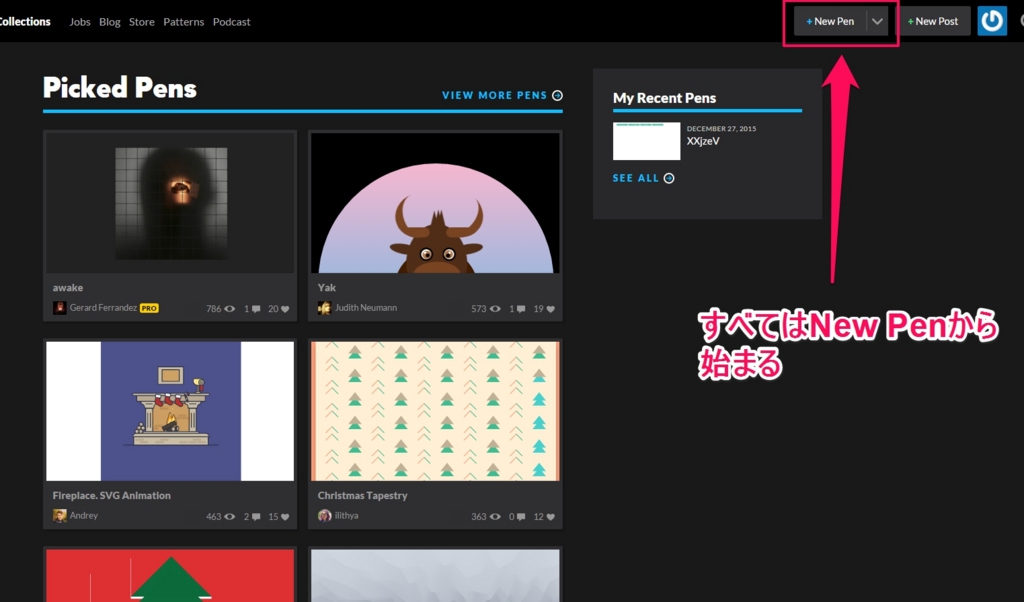
まずはトップページ右上にあるNew Penをクリックします。

あとは好き勝手にコードを書いていきましょう。

サイトへの貼り付け
web上でコードを書いてリアルタイムにプレビュー表示してくれるサイトは多数ありますが、それをブログなどに張り付けられるのはあまり見かけません。CodePenでは貼り付けができることが強みですね。

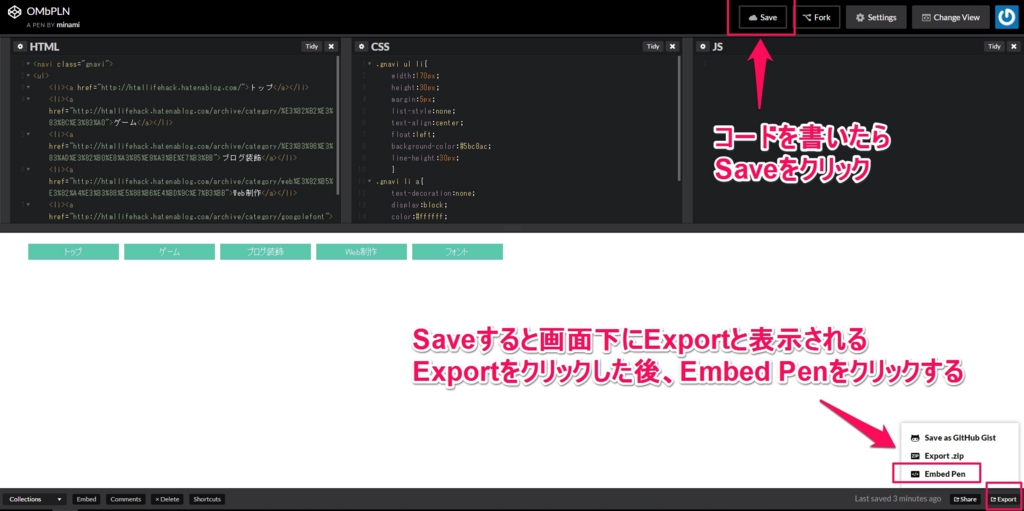
コードを書いたらSaveをクリックします。そうすることでCodePenトップページからいつでも呼び出すことができます。
Saveすると画面下にメニューバーが表示されますのでそこの右下、Exportをクリックします。そうすると3つ、メニューが表示されるのでその中のEmbed Penをクリック。

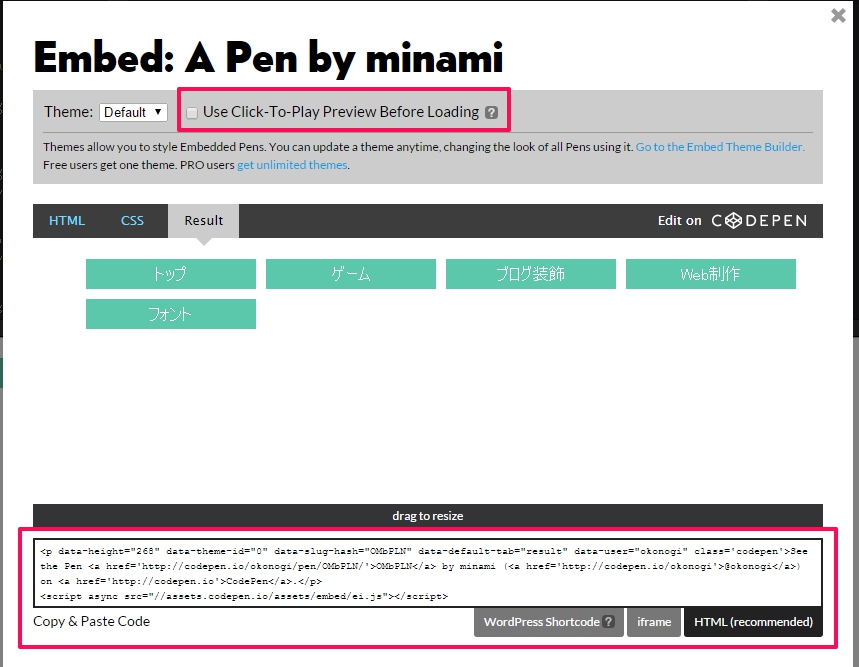
これで下のコードをコピペしてブログに貼り付けるだけで完成です。
コードの下にWordPress ShortcodeとiframeとHTMLとありますが、僕の場合はiframeで貼り付けしています。HTMLでも大丈夫なのですがはてブロの編集画面で表示されないこともあるので。
上のUse Click-to-Play Preview Before Lodingにチェックを入れると、クリックするとプレビュー表示されるようになります。
上がチェックなしバージョンです。
下がチェックありバージョンです。
Run Penというボタンが表示されクリックすることでプレビューが表示されるようになりました。
僕は前回の記事でグローバルメニューの作り方を紹介し、そこで初めてCodePenを使いました。
記事を読んでもらえばわかるように、本当はHTMLだけ書いた状態のメニューバー、次にCSSで横並びにしたメニューバー、最後にボタンのように表示させたメニューバーとしたかったのですがすべてのプレビューで完成形が表示されるようになってしまいました笑
ブログなどで紹介する際はこの辺気を付けましょう。

