はてブロで簡単なグローバルメニューを作ってみた
Webサイト作っていてつまづいたグローバルメニューですが、もう一度作ってみようと思いまして、はてブロでやってみました。
グローバルメニューとはタイトル下やサイトの左右にカテゴリーを表示して読みたい記事に辿りやすくするためのメニューバーです。グローバルメニューやグローバルナビゲーションなどと呼ぶそうです。
詳しくは下記リンクを参照ください。
調べてみるとですね、なんだかとても難しかったりするんですよ。なんでかっていうとやっぱりおしゃれだったりかわいかったりするメニューバーをみなさん考えて作っているわけです。マウスを持っていくとメニューがクルクルっと回転してみたり、ふぁーっと色が変わってみたり。そのレベルまで僕は達していない為、本当に簡単な、HTMLとCSSだけでシンプルなグローバルメニューを作ってみました。徐々に凝ったデザインにしていきます。
それではやってみましょう。

HTMLを記述する
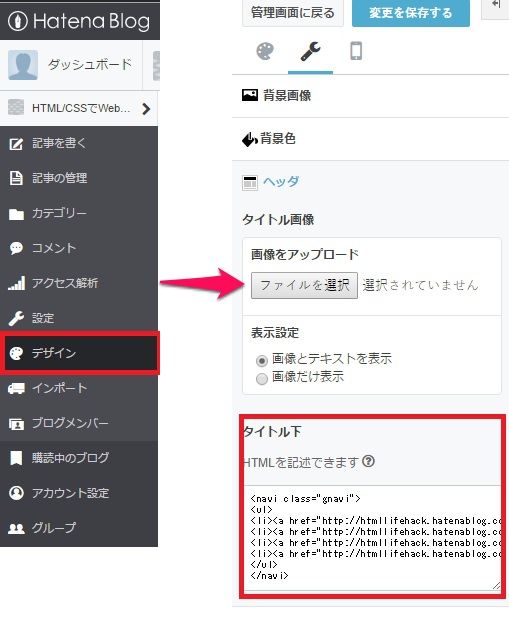
まずははてブロダッシュボードの画面からデザインを選択します。
続いてカスタマイズの画面を開き、タイトル下と書かれたところでHTMLを記述していきます。

<navi class="gnavi">
<ul>
<li><a href="https://htmllifehack.hatenablog.com/archive/category/%E3%82%B2%E3%83%BC%E3%83%A0">ゲーム</a></li>
<li><a href="https://htmllifehack.hatenablog.com/archive/category/%E3%83%96%E3%83%AD%E3%82%B0%E8%A3%85%E9%A3%BE%E7%B3%BB">ブログ装飾</a></li>
<li><a href="https://htmllifehack.hatenablog.com/archive/category/web%E3%82%B5%E3%82%A4%E3%83%88%E5%88%B6%E4%BD%9C%E7%B3%BB">Web制作</a></li>
<li><a href="https://htmllifehack.hatenablog.com/archive/category/googolefont">フォント</a></li>
</ul>
</navi>
リスト表示するために<ul>と<li>タグを使い箇条書きの状態にします。次に<a href>でリンク先を指定しました。カテゴリごとのページに飛ぶようにしてあります。この後まとめてCSSで装飾していくためgnaviというclass名を付けて囲っておきます。
これをブラウザ上で表示すると上記のように表示されます。
CSSを記述する
CSSも同じページから、HTMLを記述した場所の一番下にデザインCSSとありますのでそこに記述していきます。
.gnavi ul li{
width:200px;
height:30px;
margin:5px;
list-style:none;
text-align:center;
float:left;
background-color:#5bc8ac;
line-height:30px;
}
※ 2段で表示されてますがブログで表示するとちょうどいいサイズになっています。 widthの違いです。
list-style:none;で箇条書きの・を消すことができました。さらにfloat:left;で縦並びから横並びに変更しやっとメニューっぽくなってきました。そしてbackground-colorで色を指定してわかりやすくなりましたね。
リンクの文字を装飾する
.gnavi li a{
text-decoration:none;
display:block;
color:#ffffff;
}
リンクの文字に下線が引いてある為、text-decoration:none;で線なしにします。そしてこのままでは文字をクリックしなければリンク先に飛ばない為、文字以外の場所、background-color:#5bc8ac;と指定した部分をクリックしてもリンク先に飛べるように設定します。
それがdisplay:block;です。
マウスオーバー時の装飾をする
.gnavi a:hover{
background-color:#f18d9e;
color:#ffffff;
}
classの後ろにa:hoverと付けることでマウスのカーソルを合わせたときに動作を変えることができます。
今回はbackground-color:#f18d9e;と指定し、カーソルを合わせると黄緑からピンクに変わるようにしてみました。
これで簡単なグローバルメニューの完成です。
今回からcodepenというサイトを利用し、HTMLやCSSをプレビュー表示できるようにしてみました。コードも見れてすごく便利だなと思っていたのでずっと探していたんですよ。これはまた別の記事で使い方とかを書いていきたいと思います。
※追記
トップに戻るメニューがなかったため新たにトップというボタンを追加しました。そのためwidth200pxでは2段になってしまうため、170pxに変更してあります。
また、メニューバーを押してカテゴリ別のページに飛んだ際、メニューバー一番右にパンくずナビが表示されてしまいます。はてブロの仕様のようですのでこれの解決方法はまたあとで調べて直り次第更新していきます。
12/26追記
パンくずナビの件ですが記述したHTML</ul></navi>の下に<br>を2つ追加したところグローバルメニューの下に表示されるようになりました。

