cssでulとtableを装飾していこう

今回はまず箇条書きの●を■に変えたりなんなりしていきます。
楽そうですね。
早速やっていきたいと思います。
■list-style-type
htmlでは箇条書きで表示するときは<ul> </ul>で囲み、その中に<li></li>で文章を入力してきました。こんな感じに
<ul>
<li>ダイヤモンドの見方</li>
<li>貴金属の値段</li>
<li>ブランド品の査定</li>
</ul>
cssではulとliを同時に指定してフォントサイズとマークを変えていきます。

こんな感じでlist-style-typeをsquareにしてみました。スクエアはそのまま■って意味ですね。

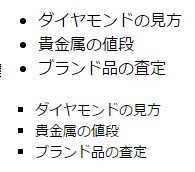
できました!
上の3つが<ul><li>だけのもので、下の3つがcssで変更したものです。
■list-styleのプロパティ
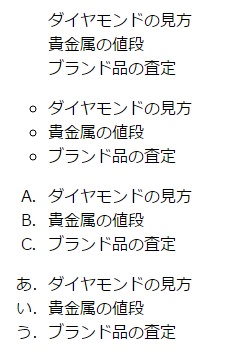
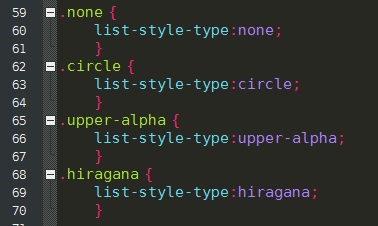
上記のsquareのほかにたくさんあるので少し紹介します。

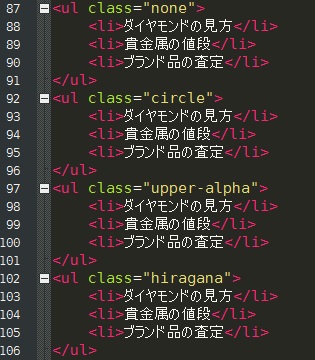
上からnone、circle、upper-alpha、hiragana です。
noneはマークなし、サークルは丸ですね、apper-alphaはアルファベット、逆にlowerだと小文字になります。最後もそのままひらがなですね。
それぞれの<ul>にclassをつけてnoneやcircleに変えたんですけど、最初に<ul><li>をsquareって指定していたので全部squareになって焦りました。
squareのところをコメント扱いにしてなんとか全部表示できました。


こんな感じですね。
他にもマークを画像に変えることができるようです。
list-style-imageって入力してur("~~~.jpg")という風に画像のある場所を指定しているようですが、どこにその画像を置いておくのかわからないので今のところやり方は不明です。174ページで解説してくれるようですが僕はまだ68ページです笑
気長に行きましょう。
次は表を変えていきます。
■table
まずはtableタグで作った表にborderを使って枠を作っていきます。
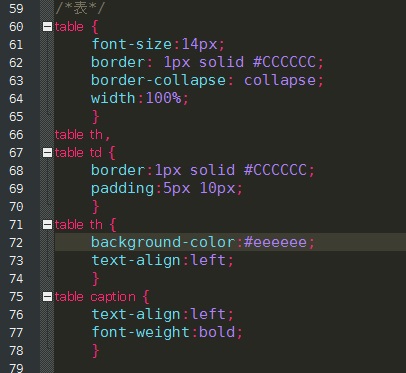
table {
font-size:14px;
border:1px solid #CCCCCC;
}
っていうのをcssに追加します。

はい!枠ができましたああ!
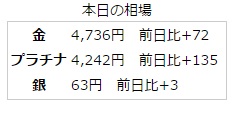
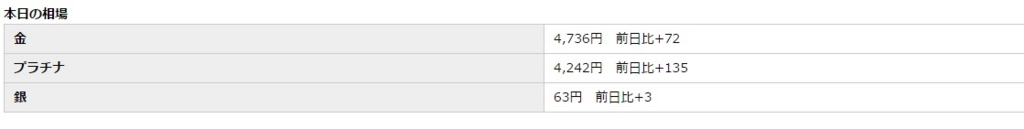
今度は金、プラチナ、銀の間に線を引いて表らしくします。
<table>
<caption>本日の相場</caption>
<tr>
<th>金</th>
<td>4,736円 前日比+72</td>
</tr>
<tr>
<th>プラチナ</th>
<td>4,242円 前日比+135</td>
</tr>
<tr>
<th>銀</th>
<td>63円 前日比+3<td>
</tr>
</table>
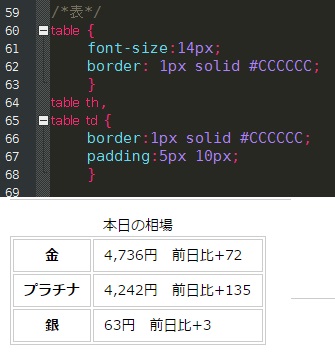
これを見てわかるように<th>で囲まれた部分と<td>で囲まれた部分に線を引くってことです。
ではやっていきます。

できました。
thとtdの2つを指定したい場合はtable th,tabletdのように , で区切ると2つ同時に指定できるようです。
さて、次ですが、上で作った表には線が二重になって表示されていますね。
これを一本の線に変えていきます。
■callapse
collapse????読めねぇー、なんなのこれなんて読むの
ということでググってきました。
コラップス?って聞こえます。コラップスでいいでしょう。
はい、罫線と罫線の隙間をなくすためにコラップス!追記していきます。
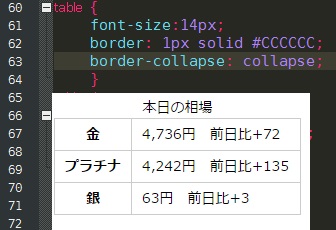
cssで入力したtable { ~~のあとに、border-collapse: xollapse;と追加します。

はい、この通り隙間をなくすことができましたー
コラップス余裕っすね。
あとちょっと表をいじるんですけど、長くなっちゃったのでダイジェストでお送りいたします。
まずは表の金、プラチナ、銀の背景に色をつけ、文字を左寄せにします。
加えて本日の相場の文字も左寄せにし、太字に変更します。
最後に表の横幅を調整します。
まあ僕の場合相場の金額しか書いていないので横幅を変える必要はないんですけど、とりあえず本の通りに進めますね。


はい、めちゃくちゃ横に長くなりました笑
64行目のwidth:100%ってのは横幅いっぱいって意味ですね。
いきなりですけどwidthって何て読むんって思いません?
ね、安定のgoogleで調べましたよ。
そしたらなんかおしゃれなブログを発見しました!
なのでリンク貼っときます。
くるくる回るボタンも作ってましたよ。そんなん作れるようになりたいですね。
長くなったのでこれで終わりにします。

