paddingやmarginを使って余白を調整しよう

今まで製作してきたホームページは文字がキュっとなっていたので窮屈な印象でした。
そこで今回はまずpaddingを使って余白を調整していきたいと思います。
■padding
まずはタイトルの余白を調整していきます。
cssでpagetitle部分にに padding: 5px 15px; と追記します。
余白を上下に5px、左右に15pxに設けますって意味です。
border-widthでやったのと同じですね。

こんな感じで追記しました。
するとタイトルが、、、

これが

こうなりました!
上下と左側に多少余白ができましたね。これがpaddingです。
タイトルを真ん中に持ってきたいときは左のpaddingを300pxとか数値上げていくんですかね?オークションではcenterってのを使って表を真ん中にもってきましたが。
まあそのうち出てくるでしょう。
同じようにheading-typeAとheading-typeBにも余白を設定していきます。

完了です。
padding-leftを使えば左だけ余白を設定できるみたいです。
次にborderを使ってだいたいここからここまでがタイトル、ここからここまでが本文~とかって区切るために線を引いていきます。
またhtmlの画面でarticleとかheaderにクラスを追加するみたいですが、すごく長いクラス名でめんどくさいと言うかごちゃごちゃしそうなので僕は簡略化して追加していきます。
<article class="article">
<header class="articleheader">
<section class="articlebody">
<footer class="articlefooter">
htmlはこんな感じにしておきました。
でここに線を引いていくわけなのでcssのほうに
.articleheader [
border-bottom : solid 1px #CCCCCC ;
}
.articlefooter {
border-top : solid 1px #CCCCCC;
}
と、こんな感じで追加しました。
タイトルの下に線を引きたいのでheaderのほうはborder-bottom
本文とその他フッター部分の間に線を引きたいのでfooterのほうはborder-topってことです。
次にmarginを使ってまたも余白を調整していきます。
■margin
paddingは罫線の内側に余白を入れるのに対してmarginは罫線の外側に余白を入れることができます。僕は正直わけがわからなくなっています。でもとりあえず本の通りに進めていきます!
marginも同様にmargin-bottomとmargin-topに30pxほど余白を設けます。
で更にpaddingを使いbottomとtopに15pxの余白を入れていきます。外側と内側から余白によって押していく印象を受けました。

あとは、本文に<section>を書き込んだんですけど、ここにも余白を入れることで文章を読みやすくする効果があるらしいので余白入れていきます。

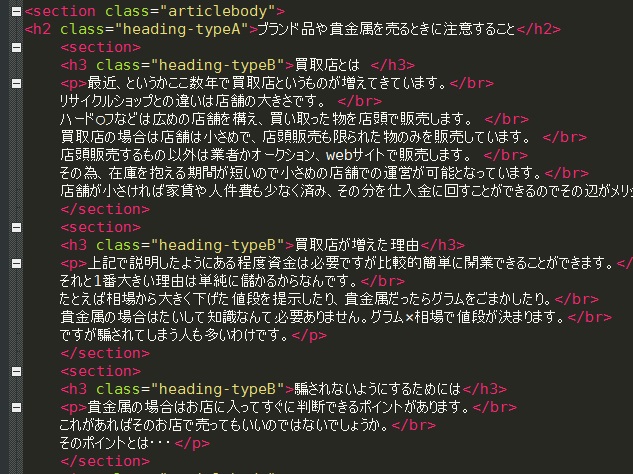
とりあえずこれが本文の一部なんですが、見ての通り<section class="articlebody">の中にclass="heading-typeA"があり更にその中にclass="heading-typeB"が3つあるんです。
heading-typeBはそれぞれ<section>で挟まれています。
typeA">ブランド品や~とその下の<section>の間に余白を入れたいんです。
それと</section>と<section>の間にも余白を入れたいんです。
これすべて一つ一つ指定して余白を入れるのはとても手間がかかりますね。
そこでこんな方法があります。
.articlebody section {
margin:30px;
}
はい。
このようにarticlebodyのあとにスペースを入力しsectionと打つことで、articlebody内のすべてのsectionにcssを適用することができるんだそうです!
意味がわからなかったら本を是非買ってみてください。
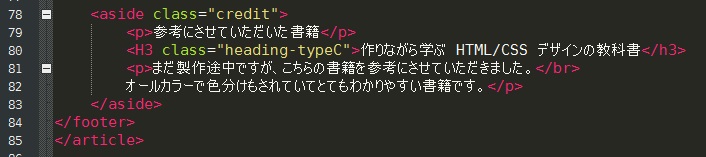
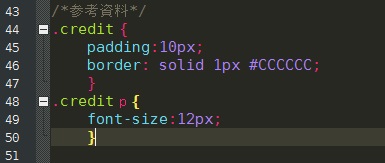
それから参考にさせていただいた書籍のところに枠を設けて、文字サイズの変更もしておきます。


こんな感じですね。
補足情報は<aside>で囲んであります。そこにクラス名creditって付けてこれをcssで変更しました。
padding:10px;は内側に10px分の余白を設ける、ですね。
borderはいいでしょう。
credit p っていうのがcreditというクラス名で挟まれてところの<p>タグすべてのフォントサイズを12pxに変更する、です。

でこんな感じにできました。
今回はこれで終了です。
次の節ではリストと表を装飾していきます。
箇条書きの●を■にしたり、表がやっと表らしくなっていきます。
本当はmarginのことで解説も載っているんですけど、marginが相殺されるとか書かれていますがまあ、全体を作ってから理解するのでもいいでしょう。

