よっしゃ、いっちょフォント変えたろ!Google Fontsでウェブフォントを変更してみた

やっと5章まできました。109ページです。この章ではレイアウトを変更することがメインになってるようです。ただここにきてね、次にやるべきことがサイト名とキャッチコピーを挿入するってあるんですけど、まさかの5章にきてタイトル入れるっていう。
もう最初からタイトルっぽいの入れちゃってましたけど。
まあ仕方ないので適当に英語でタイトルを付け加えておきました。
で、それをfont-sizeやmargine-bottomとかで多少変更して今に至ります。
この辺は画像で載せなくてもいいでしょう。
ただ途中でウェブフォントって言葉がでてきて、そのままイタリックやゴシックや明朝体に変えることができる機能なんですけど、これはブログに書いて覚えたほうがいいなと思ったので、今回はウェブフォントを変更していくところを書きます。
■Google Fonts
Google FontsというのはGoogleが提供している無料のウェブフォントサービスです。
ウェブフォントで調べるとたくさんのサイトがでてくるんですけど、どうも有料のものもあるようで、あと設定が僕にはわかりません。なので一番簡単に設定できるGoogle Fontsを今回は利用させていただきました。
ではやっていこうと思います。
とりあえず今現在の僕のホームページをお見せします。

センスは気にしないでください、これから磨いていきます。
とりあえずサイトタイトルということでValuable Experienceって入れておきました。
もうすでにフォント変更済みなんですけどこれを変更していきます。
1.Google Fonts を検索する
Google で google fonts って検索すると一番上に出てきます。クリックして進んでってください。
2.好きなフォントを選ぶ

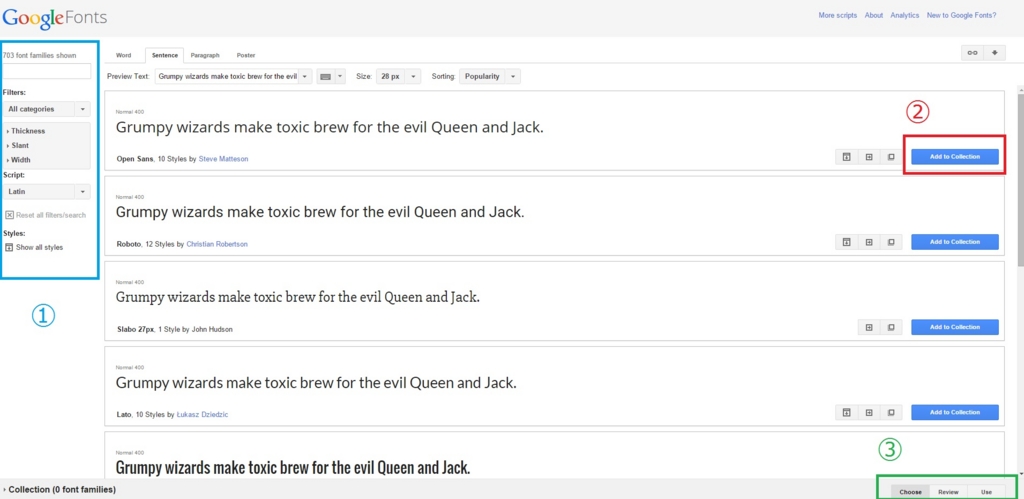
上の画像の水色の①、ここでフィルターをかけられます。好みの条件を設定して検索してみましょう。
次にこれに決めた!というフォントが見つかったら赤色の②、Add to collection をクリックしてコレクションに追加しましょう。
で、緑色の③、chooseで現在コレクションに追加したフォントが見れます。
previeでどんなフォントになるのかを見ることができます。
それでよろしければ use をクリックしてください。

僕はウォールストリートジャーナルみたいなフォントにしました。
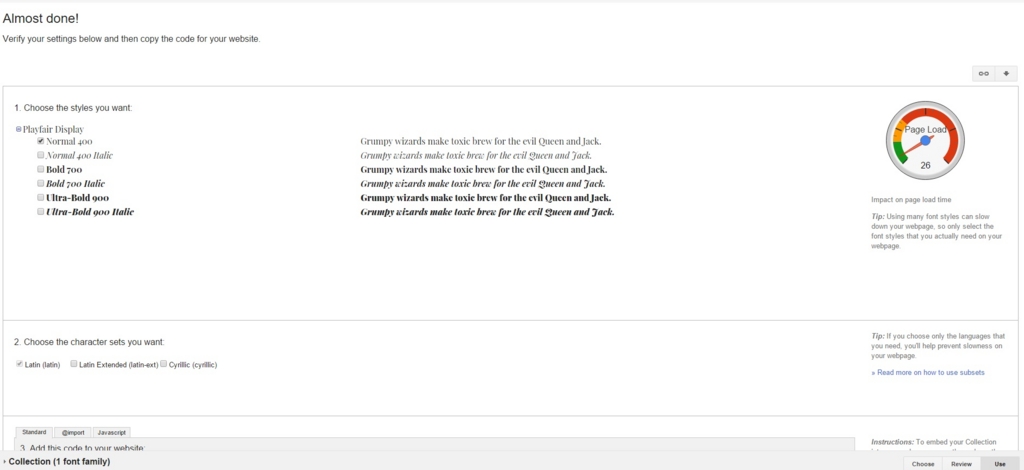
で左側に 1.choose tye styles you want と書かれていて一つチェックが入ってますよね。これでどんなフォントにするか微調整できるんですけど、ウェブフォントってサーバーに保存されているものでそれをサイトを表示する度にダウンロードして文字を表示しているので普通の文字と比べて表示されるまでに時間がかかるらしいんですよ。
その時間を表しているのが右側にあるメーターなんですが、まあ僕も知らないのでとにかくメーターの数値が少なければ早く文字が表示されるってことなので少ない数値を目指せばいいかと思います。
じゃ次
3.コードを追加する

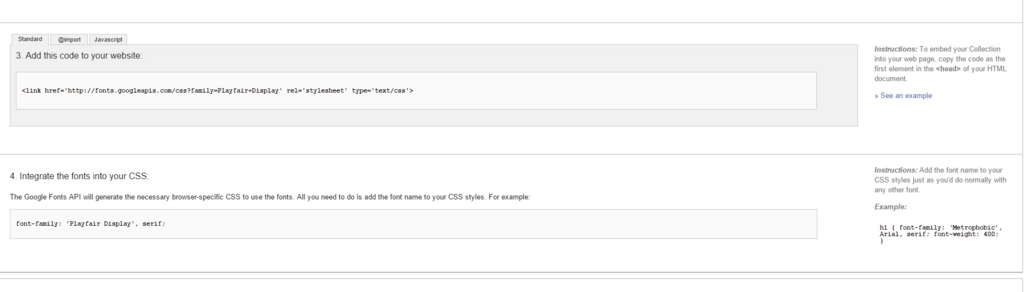
下に行ってもらうと3.Add this code to your website と書かれていますね。
このコードをあなたのウェブサイトに追加しますとおっしゃっているので追加しましょう。
そのまえに少し上にタブみたいなのでStandard、@import、javascript と書かれていると思いますが、これを@importにしてください。すると下のようなコードが表示されるかと思います。
@import url(http://fonts.googleapis.com/css?family=Playfair+Display);
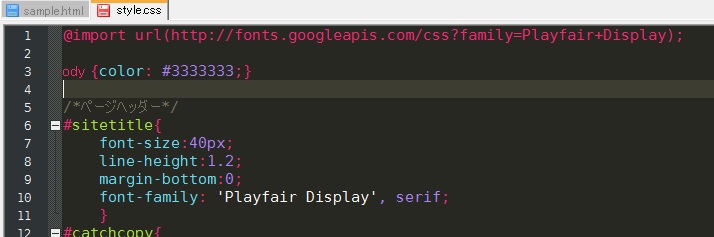
これをコピーしてもらって、cssの1行目に貼り付けます。
そのつぎに4.Integrate the fonts into your CSS
integrate は統合とかまとめるとかって意味です。あなたのCSSにフォントを組み込めって言ってますね。
font-family: 'Playfair Display', serif;
じゃこれをコピーして適用したい部分に貼り付けます。

僕は一番最初に見せたValuable Experience というサイトタイトルにこのフォントを使いたいので#sitetitle{ のところにfont-family ~を貼り付けました。
では、どうなったか見てみましょう。

はい、こんな感じに変更されました!
3、Add this code to your website のところでStandardで表示されているコード
<link href='http://fonts.googleapis.com/css?family=Playfair+Display' rel='stylesheet' type='text/css'>
これcssで追加するときに<link href="css/style.css"とか書きましたけど、たぶんこれも同じだろうと考えてhtmlのcssを読み込むコードの下に追加したところちゃんとフォントが適用された。なのでどちらでもやりやすい方でいいかと思います。
ということで今回はウェブフォントを変更してきたわけですが、フォントによって見栄えって変わりますよね。結構大事な要素なんじゃないかと思います。でね、ウェブフォントって検索するとすごいたくさん出てくるんですよ。手書きフォントとかほのぼのするフォントとか。
試しに一つダウンロードしてみたんですけど、使い方がわからない。
テキストファイルみたいなのを開いたらインストールってボタンがあったんでインストールしたんですけど、windosのフォントファイルにインストールされてましたよ。
これウェブフォントじゃないのかな?
それともここからhtmlで<link~とかって指定するのかな?
ま、いいでしょう。そのうちできるようになるはずです!
次回はいよいよwebサイトっぽい形にしていきます。

