メインカラムとサブカラムに分割して2段組みのレイアウトに変更してみよう

ということで今回はページのレイアウトを調整していこうかと思います。
今のところ僕のホームページはすべてが左寄せになっているのでこれをすべてセンター寄せにしていくところから始めます。
ではやっていきましょう。
■<div>
まずは<header>~</footer>までを<div></div>で囲みます。
急にdivってでてきましたけど、div自体に意味はなく汎用的なタグとして利用しますと本にはのっています。これだけではよくわからなかったのでググってみました。
<div>タグっていうのはhtmlに書くんですけど、例えば今まで見出しだったら<h1>や<h2>を使っていましたよね。でじゃ<h1>のフォントサイズを変えようと思ったとき
<h1 id="sitetile">タイトルです</h1>とhtmlに書いて
#sitetile{ font-size:30px; } とcssに書いてきました。
今回はサイトをセンター寄せにするため、body全体をタグで囲まないと指定できないわけです。なので、<div>という都合のいいタグを使って指定するってわけです。
自分でも説明が下手なのはわかっていますが、さすがにひどいですね。
とにかくやってみればわかりますよ。
とりあえず、<body>のなかの文章を<div>で囲みさらに<div>にid”page"を付けます。

こんな感じです。わかりづらいですかね。
<body>
<div id="page">
~~~~~~~~~~
</div>
</body>
</html>
という具合に囲みます。
次にページの横幅と余白をいじっていきます。

こんなように追記しました。widthは横幅です。なぜ1048pxにしたのかというと、トップページの画像のサイズに合わせたからです。画像のサイズは1000×330なんですけどなぜか1000pxにするとサイトの横幅のほうが長くなってしまって、ちょうどいい数値探してたら1048pxに収まりました。
margin:0 auto; これは上下の余白は0、左右の余白を自動で設定にしてあります。
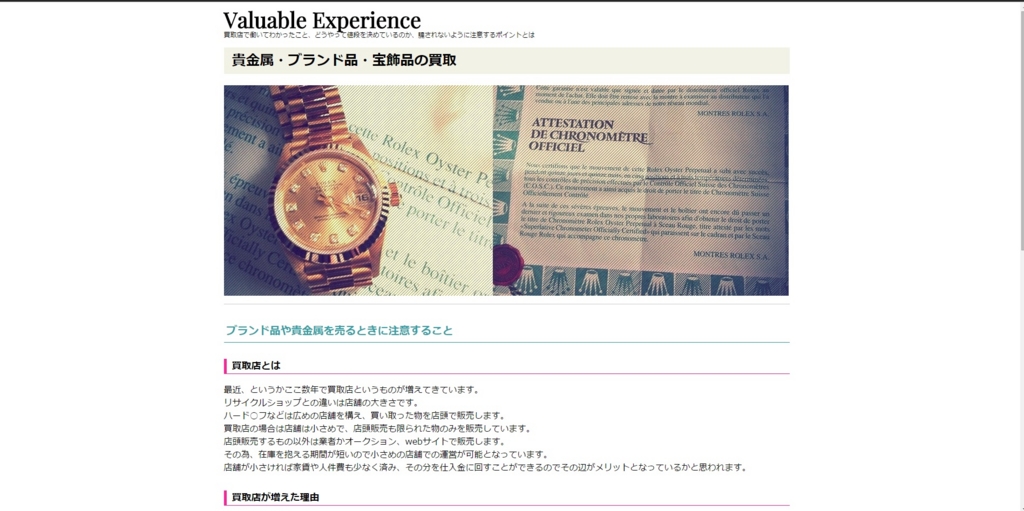
するとこうなります。

こんな感じで真ん中に表示されるようになりました!

画像と文章があるところに水色の線を引きました。これがwidth:1048px; 横幅1048pxです。左右の赤い四角で囲んだ場所がmargin:0 auto; のautoの部分です。
で、次が2段組みのレイアウトにするため、右側にサブカラムを作ります。
サブカラムって言われても、ブログだとプロフィールだったりカテゴリだったりしますけど、どうしよう。適当に近況報告でも載せておきますか。
ちょっと長くなりそうなので、これやらなくていいだろっていうところは飛ばします。

はい、おしらせを追加しました。内容は適当です。
次はおしらせをサブカラム、ほかの部分のメインカラムとしてidを付けていきます。
あーこれは説明しづらい。
僕のホームページの場合ですと、Valuable Experienceとその下の~~ポイントとはまでがタイトルとキャッチコピーなのでこれはそのままの位置で移動させないようにします。
なので更にその下の貴金属・ブランド品・宝飾品の買取から一番下のfooterの上までを<div id="pagebody"></div>で挟んでます。
でメインカラムにする場所を<div id="main">></div>
お知らせのサブカラムを<div id="sub"></div>で挟むんです。
もうわけわかんないんで本買ってください。
というかこれ説明無理だ。
そもそもそういう解説するブログじゃなかったああああ!
初心者がWebサイト作ってみるよっていうブログでした。
なので解説とかはもう少し修行してからにします。
ささっと進みます。
わかりやすいようにメインとサブに色を付けました。

こうするとわかりやすいですね。
でですね、上の方で画像は1000×330だけど1048pixで落ち着いたと書きましたが、これ更にいじります。
まず水色のメインカラムを1047pxにするとちょうどよかったです。
黄緑のサブカラムはとりあえず200pxにしました。
で、黄緑色のサブカラムを水色のメインカラムの右側に表示させるわけですが、メインとサブの間にも多少余白を開けようということで、間を50px分とります。
なのでページ全体のwidthを1047+200+50で1297pxにしました。
ここからメインとサブを分けていきます。
■float
floatを使ってメインカラムを左寄せに、サブカラムを右寄せに変更します。

できました!でもfooterのcopyrightsまで右側に移動してしまったのでfloatを解きます。
#pagefoot{ ~~~
clear:both;
}
と追加するとfloatを解除することができるようです。
発音はこうです。
ボォゥフチッ!英語って難しい。
あとは、お知らせの文字が大きすぎるのと、お知らせの内容がずれているのでそこを直して終わりにします。
<div id="pagebodysub">
<section class="news">
<h2>おしらせ</h2>
<ul>
<li>ダイヤモンドの見方を更新しました。</li>
<li>貴金属の値段を更新しました。</li>
<li>ブランド品の査定を更新しました。</li>
</ul>
</section>
</div>
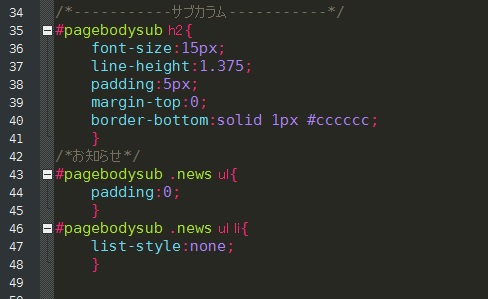
お知らせはpagebodysubの中の<h2>の見出しなのでcssに#pagebodysub h2{}でサイズを変更していきます。


お知らせの文字を15pxにして多少余白を設け下線を内容と区別しました。
お知らせの内容はlist-syle:none;で・を消し、padding:0;で上下左右の余白を消しました。これで左側にそろいましたね。
本だといろんなことが書かれていますが、うまくいかないところもあったのでググりながらやりました。それにまだまだいろんなことが載ってますよ。とりあえず僕はささっと完成させて流れを勉強しているので細かいことはスルーしていますが、その辺も知りたい方は是非書籍をご覧ください。
次回は6章にはいります。
6章ではリンクを設定したり、ナビゲーションを作っていきます。パンくずナビって言うらしいです。ではまた次回お会いしましょう。

