<a href="http://~ でリンクを作成し、外部サイトへ誘導しよう!

今回はテキストにリンクを設定していきます。実は僕リンクの作り方知っています。デジカメなどの家電をオークションに出品する際、スペックや説明書がPDFだった場合メーカーのサイトに飛んでいけるようリンクを貼っていたんです。
なんですが、cssを使ったリンクの装飾はやったことないのでその辺を学んでいきたいと思います。
ではやっていきましょう。
■<a href="リンク先のURL”>テキスト</a>
aタグで囲めばurlリンクになるわけですね。aってなんなのか、ググってきました。
aはanchor アンカーの略のようです。でhrefはhypertext refarence ハイパーテキストレファレンスだそうです。参照とか引用とかって意味ですね。
ただ、今のところ僕のホームページには設定したい外部リンクがないのでどうしようかな。
まあ適当になんかリンク貼ってみますか。


はい、作ってきました。
そもそもまだページができていないので適当に、ダイヤモンドの見方は僕のこのはてぶろに跳ぶようにリンクを貼りました。貴金属の値段はyahoo、ブランド品の査定はgoogleのページに飛ぶように設定してきました。
この状態でリンクをクリックすると今のページがリンク先につながるんですけど、これを新しいタブで開くようにちょっと手を加えます。
■target="new"
<a href="http://htmllifehack.hatenablog.com/">ダイヤモンドの見方</a>のurlの後にtarget="new"を追加することで新しいタブで開くことができます。なので
<a href="http://htmllifehack.hatenablog.com/" target="nwe">に変更するってことです。
次、リンクの色を変えてさらに掘り下げていきたいと思います!
■疑似クラスとは
まずはcssでリンクの文字色を変えます。
a { color:#777777;}
これで文字色が変わりました。さらに、この下の行にa:hover { color:#eecc22;}と追加するとカーソルをリンクの上に重ねたときに色を変えることができます!ホバーすげー!
通常時がプラチナ色でカーソルを重ねるとゴールド色になるようにしました。
このように、特定の条件のときにスタイルを指定するセレクタを疑似クラスと呼びます。
他にもすでにクリック済みだった場合にリンクの色を変えるa:visited{}や、クリックする瞬間に色が変わるa:active{}などがあります。
気になる方は調べてみてください。
では次、グローバルナビを作っていきます。
■グローバルナビとは
グローバルナビとは、どんなコンテンツがあるのかわかりやすく表示する部分のことです。例えばよく見るのがサイトタイトルの下にホーム、サービス、ヘルプ、問い合わせとかボタンで全体を把握できるようになっていますね。これです。
目次とかって思えばいいんですかね。
ということで、まだ考えはまとまっていませんが作っていきたいと思います。

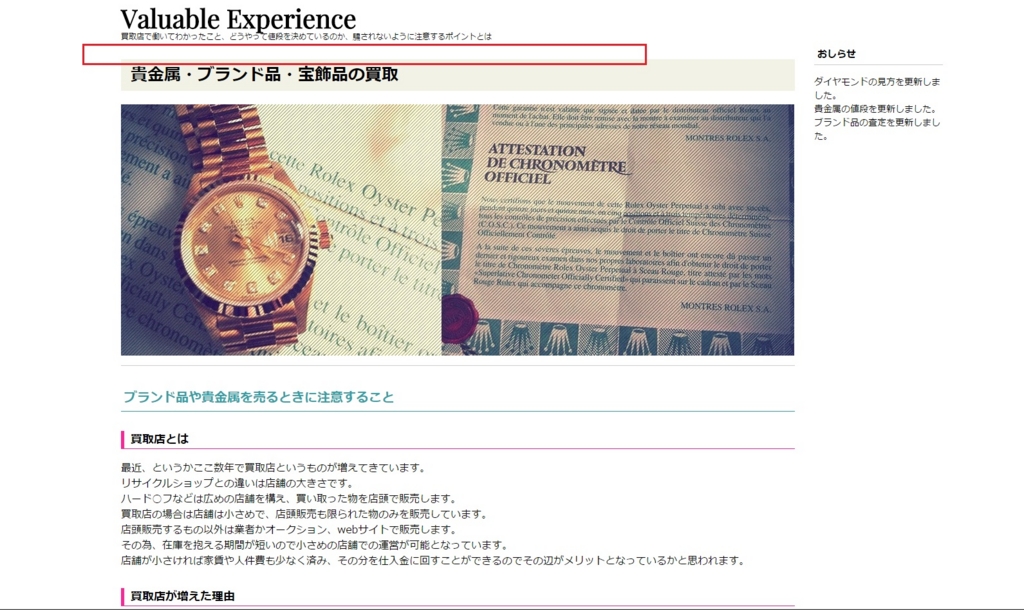
上の画像の赤い四角にグローバルナビを作ります。
<nav class="globalnavi">
<ul>
<li><a href="sample.html">トップ</a></li>
<li><a href="kaitori.html">買取店の利益の出し方</a></li>
<li><a href="point.html">騙されないようにするポイント</a></li>
<li><a href="souba.html">相場ってなに?</a></li>
</ul>
</nav>
こんな感じですね。
今回のリンク先はネット上にあるページではなく、まだ公開されていないページになっているためwwwフォルダ内に新たにhtmlファイルを3つ作りました。新たにというより今まで作成していたsample.htmlのコピーを3つ作り名前をそれぞれkaitori.html、point.html、souba.htmlに変えただけです。
で<a href でファイルの名前を指定してリンクを作りました。
そうするとこうなります。

はい、グローバルナビができました!
今回もざっとやってきました。結構適当にやっちゃっています。本ではすごく細かく解説されていますが完全に飛ばし読みしています笑
こんなんでいいんでしょうか笑
しかも次のページではローカルナビのリスト記号を画像に変更していくようですが、僕ローカルナビ作っていません!!これはなんかやっておいたほうがいいような気がしますが…どうしよう。
考えておきます笑

