background-imageで背景に画像をはめ込んでみた

前回はグローバルナビを作るためにsample.htmlのコピーを3つ作りそれぞれkaitori.html、point.html、souba.htmlと名前を付けリンクを付けました。
で、グローバルナビっていうのが
・トップ
・買取店の利益の出し方
・騙されないようにするポイント
・相場とは
みたいなもので、それぞれ文字をクリックするとそのページに飛んでいけるようになっています。
でね、それぞれのページを作っていくんですけどまあとりあえずわかりやすいようにって思って、背景に画像を指定してみたんですよ。

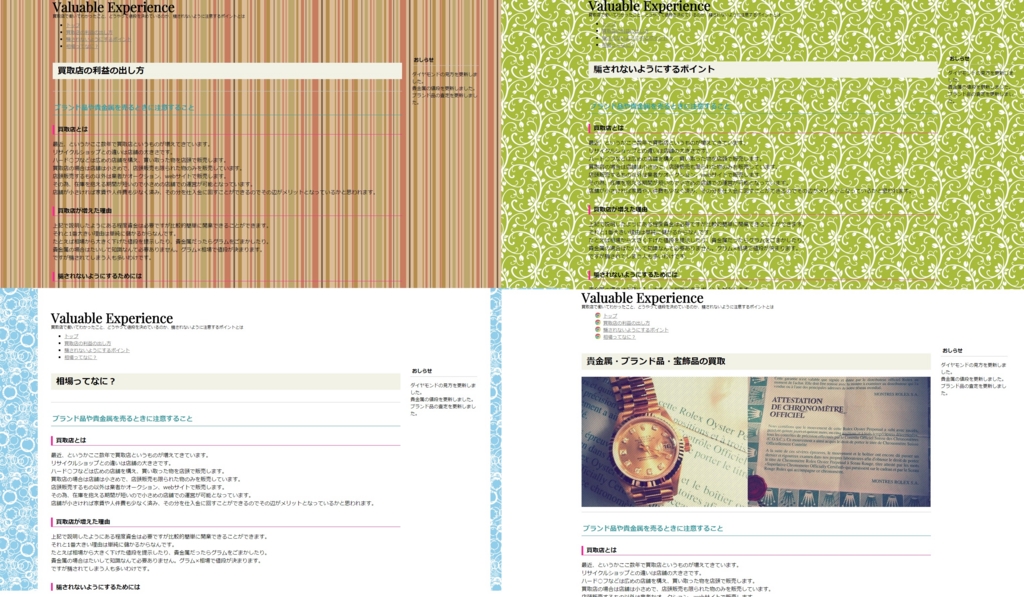
こんな感じです。
背景がストライプのものと、草のつるみたいなのと、泡ではないんですけどそんなようなものにしてみました。
じゃちょっとやってみましょう。
■背景画像を変更する
背景画像はフリー素材とか商用可能とかってので検索してください。僕はパターン画像というのを使ってみました。こちらのサイトでダウンロードさせていただきました。
ダウンロードした画像をimageフォルダの中に新たにiconフォルダを作成してその中にしまっておきます。
で、cssにbody { background-image:url("../image/icon/pattern1.jpg"); }と追加すると背景が先ほどダウンロードした画像に変わります。
background-imageを次のurlの画像に変えますって意味です。
("../image/icon/pattern1.jpg")の../っていう部分があるんですけどこれは相対パスっていうそうです。
なんとなく理解したんですけど、../は一つ上の階層にそのファイルがあるよって意味だそうです。
たぶんやってたら覚えるんじゃないですかね。
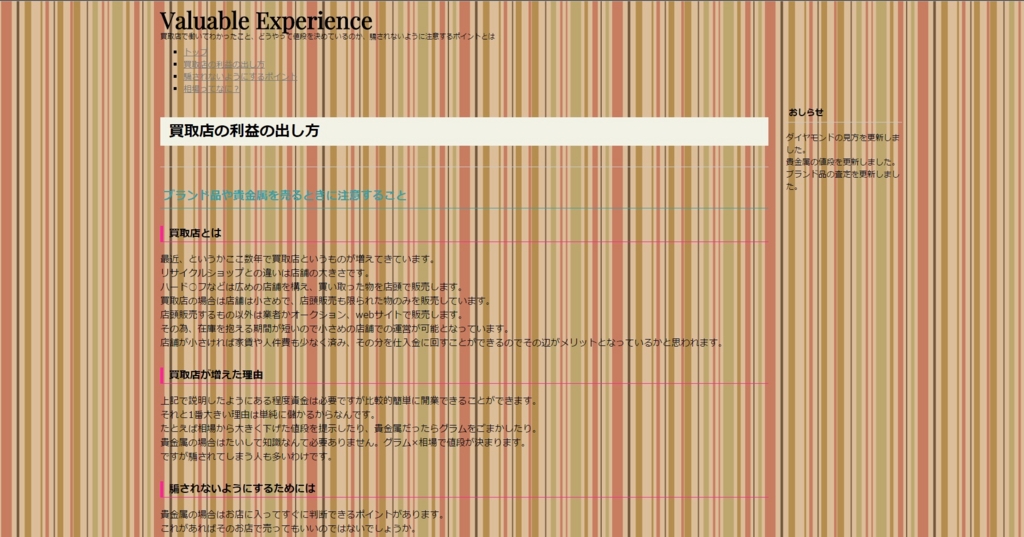
続きなんですが、body { background-image:url("../image/icon/pattern1.jpg"); }って追加しましたが、これだけですともう全部この背景になっちゃって文字が読みづらいんですよね。例えばこれ。

ちゃんと背景に画像は表示されていますが、このままだと文字が読みづらい。
なので画像を左右にだけ表示させるようにします。
■左右の余白部分にのみ画像を指定する
これ本にも載ってないし、調べるにしてもなんて調べてもでてきませんでした。
なので考えに考えた結果、bodyだけ背景色を白に変えようと思いついたのでやってみましたらまあやりたかったことに近い状態になったのでこの方法でいこうかと思います。

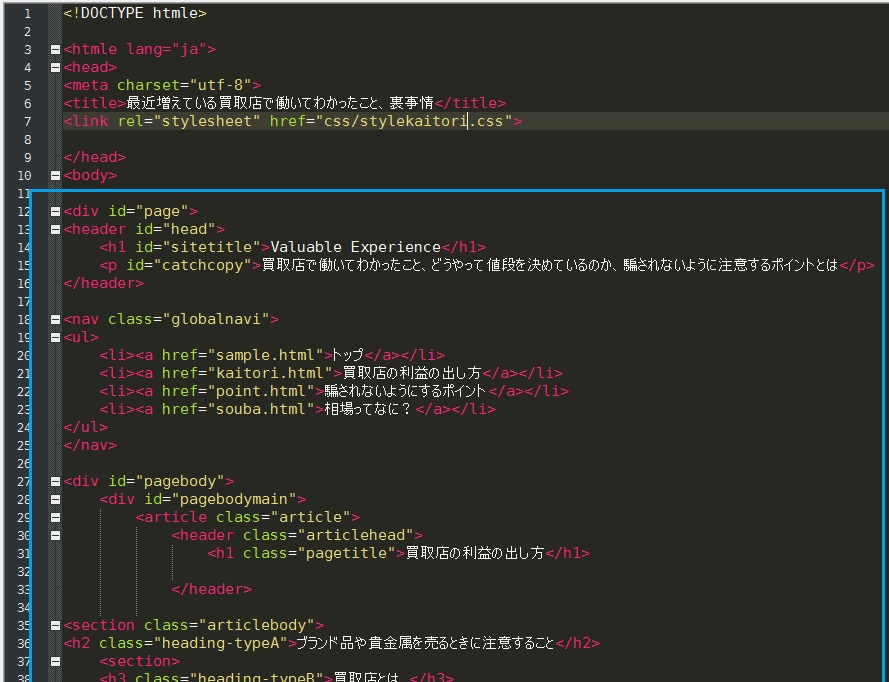
これがhtmlの画面なんですけど、水色の四角で囲った部分がタイトルとか本文とかなんで<body>の下にちょうど<div id="page">があるのでこのpageにcssで書き込んでいきます。
とは言え簡単です。cssを見ると
#page{
width:1277;
margin:0 auto;
}
とあるのでここにbackground-color:#ffffff;って追加すればいいだけなんです。
そうするとこうなります。

はい、見事メインカラムとサブカラムのところだけ背景を白に変えることができました。ただ、左側が窮屈になっていてこれまた見づらい感じがするのでここに多少の余白を設けたいと思います。
background-color:#ffffff;のあとにpadding:40px;と追加してみましょう。
そうするとこうなります。

上下左右に余白が設けられ窮屈感がなくなりました。
40pxのところは数値をいじって変えてみてください。
とりあえず今回はこんなところで終わります。
次回はリスト記号をアイコンに変えていきます。
実はもう変えてあるんですけどね。
最初に載せた四分割の画像の右下、これトップページなんですけど、そのグローバルナビのリスト記号をある有名なアイコン風に変えてあります!ふふふっ( '艸`*)
次回はその手順を書きたいと思います!

