トグルメニューがセンタリングされない問題をMedia Queriesで解決した

何日か前にトグルメニュー作って、メニューのテキストがセンターになってないから直そうと思ったけど今日まで忘れてた
— htmllifehack (@htmllifehack) November 2, 2016
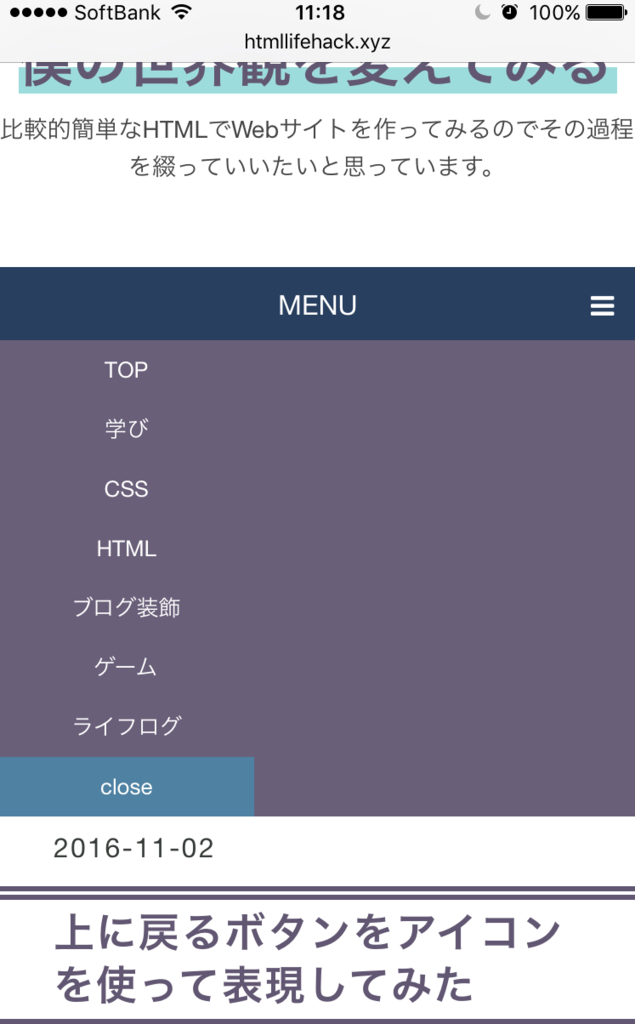
少し前にスマホ用にトグルメニューになるコードをDreamark様のブログからコピペして適用していたんですが、MENUはセンタリングされているんですけど、子?が左寄せになっていました。
こんな感じ。

というよりグローバルメニューはwidthくらいしかいじってないですし。
ということは、widthをmaxにしてあげればいいだけなのでは。
.navi ul li { width:150px; /*--150pxをmaxにしてあげる--*/ paddhing:5px; margin:auto; }
しかし問題が。
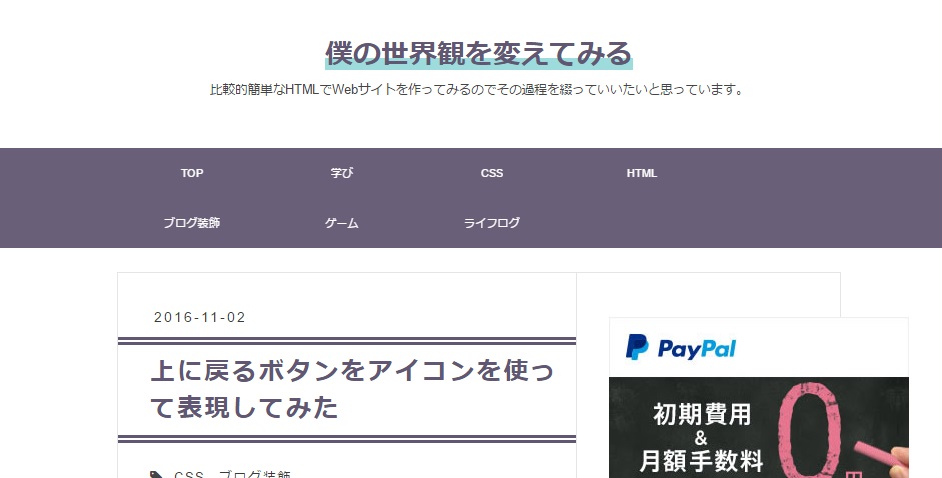
なぜ僕がwidthを150pxにしたかというとPCブラウザでみるとメニューが2段になってしまうからです。
こんな感じ

1段にするにはwidthを調整してあげてやっとたどり着いたのが150pxなんです。
つまりこれをmaxにするとグローバルメニューが2段になってしまう。
これは僕の知識ではお手上げかと思ったんですがふとこの前の記事を思い出しました。
www.htmllifehack.xyz
そう、Media Queriesです。
Media Queriesとは
デバイスに合わせて適用させるCSSを変えられる魔法の呪文です。
こちらのサイトがすごくわかりやすいです。
dev.classmethod.jp
簡単にいえば@media screen and (〇〇〇)でPCブラウザで表示した場合はこのCSSを、スマホやタブレットで表示した場合はこのCSSを適用させるという意味です。
Media Queriesで適用するCSSを変更する
まず、グローバルメニューが1段になるようにwidthを150pxにします。
@media screen and (min-width:768px) and (max-width:1980px){ .navi ul li { width:150px; paddhing:5px; margin:auto; }}
768px~1980pxで表示された場合はwidthを150pxで表示。
※スマホが480、タブレットが~768px、PCはわからないのでフルHDの数値にしました。
次にスマホ用のトグルメニューがセンタリングされるようにwidthをmaxにします。
@media screen and (max-width: 768px){ .navi ul li { width:max; margin:0px; }}
最大768pxで表示された場合はwidthをmaxで表示するように指定できました。
これで解決です。

合ってるのかわからないところもありますがまたおかしなところを見つけたら直していこうかと思います。
あ、もう一つ不具合があったんだ。
スマホ用のトグルメニューですが、メニュー表示してからスワイプするとパッと消えてしまう。
メニューかそれ以外のところをタップしたときに消えるのはいいんですが、一番したのメニューをタップしたいときに消えてしまうのは不便です。
これはjQueryでないと直せそうにないので当分このままになるかな?

