【TP-Link】無線ルータを変えたら通信速度が約4倍に上がった(笑)【レビュー】

僕のパソコンが置いてある場所はONUから少し距離があるのでwifiでつないでいるんだよね。
マザーはMSIのトマホークなんだけどこれってwifi内臓じゃないからUSB子機を使って受信していたの。
それがさ、頻繁に回線が途切れるわけよ。
なのでついにPCIeの無線lanカード買って、ついでにルータも新調したからその話を聞いてよ。
USBからPCIeへ
USBって万能だけどそれ専用の機能ではないので不安定だったりするよね。
無線lanの受信然り、USBからHDMIに変換するアダプタ然り。
ちなみにこのアダプタはマシだった。
売り上げランキング: 96,434
結局これらって無理に変換しているわけだから不安定なのも仕方ないんだけどね。
で、今回PCIeの無線lanカードはこれを買いました。
売り上げランキング: 6,067
これは本当にいい買い物をした。
これに切り替えてからというもの、速度は変わらなかったけどwifiが途切れることがなくなったからね。
ちなみに僕のPCケースはThermaltakeのP3を使用しているんだけど、これはカードスロットが普通のものとは逆向きなのだよ。
なのでマザーに直接挿すとグラボに干渉したり、そもそもカードスロットに取り付けられないのでライザーケーブルも購入しました。
売り上げランキング: 447,980
見づらいかもしれませんが画像を貼っておきます。

①がグラボ、②がグラボ用のx16ライザーケーブル(pcケースに付属)、③のシルバーのものが無線lanカード、2つ目の③がx1のライザーケーブルです。

しっかりアンテナもついているのでカバーできそうです。
せっかくばらしたのでCPUのグリスも塗り替えました。
使ったグリスはシルバーグリスです。
売り上げランキング: 691
購入したときは¥1,600とかしたんですけど、今は¥1,100程度に下がっていますね。

ということで、自作PCにUSB子機を挿してwifiを使っている人で回線が切れる症状に悩んでいたらPCIeに交換することをおすすめします。
TP-LinkArcher A10
ついでにAmazonのタイムセールでTP-LinkのArcher A10という無線ルータを購入しました。
今まではNECのWF1200HPという、5Ghzが867、2.4Ghzが300のルータを確か2014年くらいから使っていて、
まあ不満はなかったんですけどもっと数値の高いものに変えたらどのくらいのスピードがでるのか気になったものでつい。
購入したものはこちら。
売り上げランキング: 87
ルータ本体とスタンドのセットで¥8,000程度でした。
縦置きにするならスタンドがあったほうがいいですけど、ほかのもので代用はきくのでスタンドはいらないかも?
ちなみにスタンドは本体にくっつくわけではなく、L字のスタンドにただ立て掛けるだけのものです。

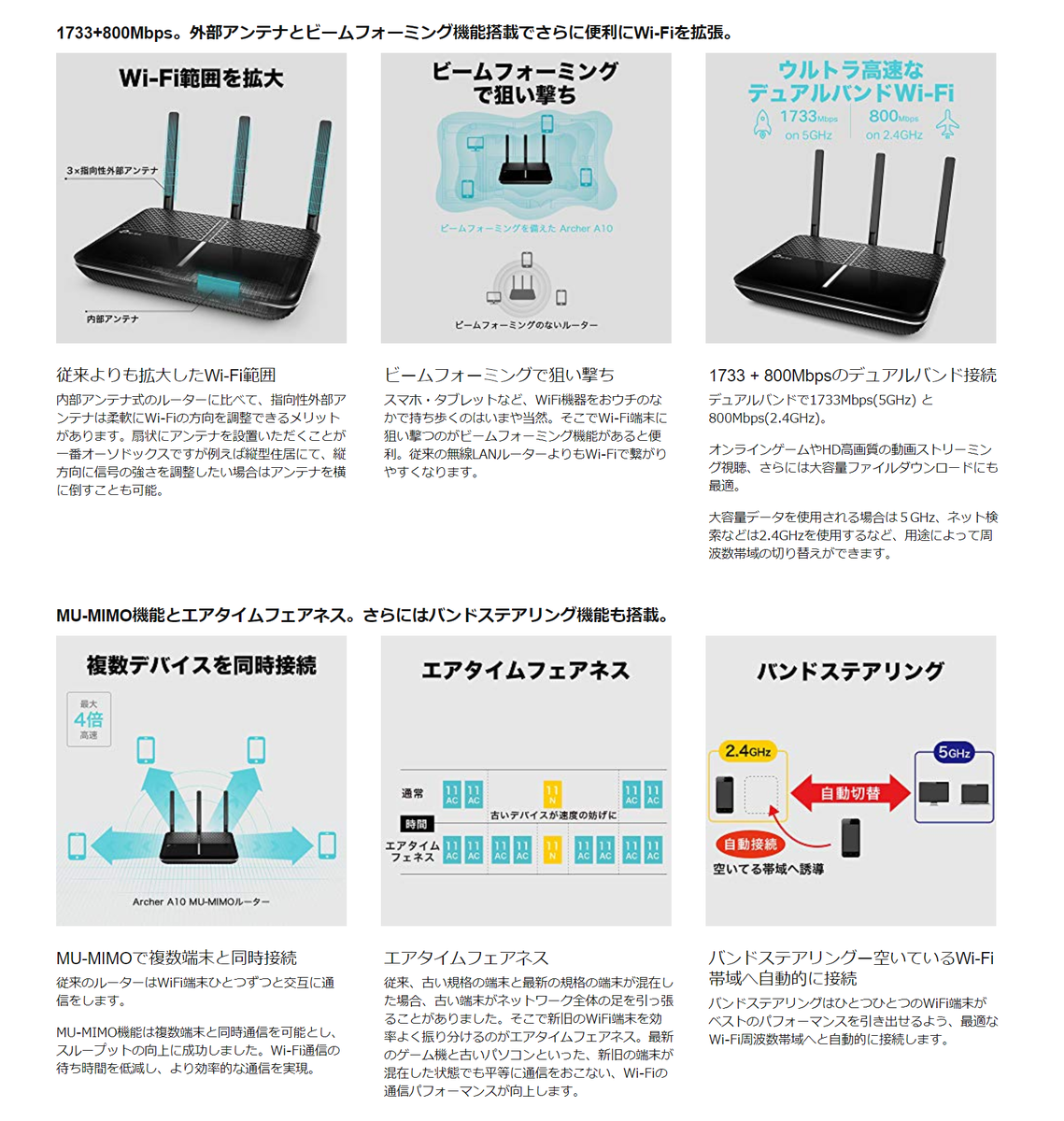
Archer A10がどれだけ素晴らしいかはAmazonの商品ページを見ればわかりますが一応画像を貼っておきます。

特にMU-MIMO機能の恩恵が大きいかもしれませんね。
僕はPS4のCoDもwifiでやっているんですが回線切れてキックされることが多かったんです。
それがなくなったのできっとMI-MIMO機能のお陰なんじゃないかと思っています。
最後に速度の比較をします。
時間帯はともに19:30ごろです。
NEC Aterm-WF1200HP

TP-Link Archer A10

え?
そんな変わる?
すごない?これ
3桁なんてKbpsでしか見たことなかったので一瞬目を疑いましたよ(笑)
これがTP-Linkの力なんですね(笑)
まとめ
やはり通信速度の数値が高いだけのことはありますね。
会社で使っているルータはBuffaloの1200と800のデュアルバンドなんですけど、めちゃくちゃ遅いんですよ!
元がSoftbankってのもあるんでしょうけど、仕事に支障が出るレベルで遅いです。
これはあたりっぽいですね。
ただレビューで1か月ほど使ったら接続が途切れ途切れになったってあったのでもう少し使ってみてどうなるか試そうと思います。
【GAS】Google apps scriptとスプレッドシートでTwitter Botを作成してみた
この前ツタヤ行った時に犬が座っているフィギュアのガチャガチャ(一回300円)をやったんですよ。
犬バージョンと猫バージョンがあったので2回やって、普通の柴犬とロシアンブルーが出たんですね。
可愛かったんで彼女にあげるって言ったら、いやまじでいらんって言われてすごく傷つきました。
こんばんは、えこです。
今日はですね、前々から気になっていたTwitter Botを作っていきたいと思います。
※追伸 画像Botも作りましたー note.com
Twitter APIに登録
GASに限らずTwitterの機能を他のプログラムで使用する場合はTwitterAPIに登録し、コンシューマーキーを取得する必要があります。
登録には時間がかかるのと、少し苦労するので根気が必要です。(僕の場合は)
方法に関しては別の記事を参考にして下さい。
ライブラリの追加
まずGASからツイートを行う為のライブラリを追加します。
1つ目はTwitterWebService
非公式ですがこのライブラリを使用した方が簡単です。
バージョンは2を使用。
プロジェクトキー: 1rgo8rXsxi1DxI_5Xgo_t3irTw1Y5cxl2mGSkbozKsSXf2E_KBBPC3xTF
2つ目はOAuth1
OAuthはアカウントに権限を許可する仕組みのことで、"○○にアカウントの利用を許可しますか?"と表示されるあれです。
こちらも非公式ですが、この他の認証方法を僕は知らないのでこちらを利用させていただきました。
バージョンは最新のものを使用します。
2019年7月現在はバージョン16です。
GitHub - gsuitedevs/apps-script-oauth1: An OAuth1 library for Google Apps Script.
プロジェクトキー: 1CXDCY5sqT9ph64fFwSzVtXnbjpSfWdRymafDrtIZ7Z_hwysTY7IIhi7s

認証してみよう
まず、GASからTwitterAPIを使えるようにコンシューマーキーを与えます。
// 変数twitterにコンシューマーキーを渡す var twitter = TwitterWebService.getInstance( "**************************", "**************************");
コンシューマーキーはTwitterのDeveloper用サイトで確認することができます。

次にGASがTwitterアカウントにアクセスできるようにOAuth認証して権限を与えます。
// Twitterアカウントの認証をする関数 function authorize(){ twitter.authorize(); } // 認証の解除をするための関数. // ほかのTwitterアカウントでログインする場合はresetを実行してから function reset(){ twitter.reset(); } // 認証後のコールバック 直接触ることはない function authCallback(request) { return twitter.authCallback(request); }
これらの関数は定められているのか関数名を変更するとうまく動作しません。
さて、このままコードを実行するとcallbackのエラーが発生します。
Error starting OAuth flow: <?xml version="1.0" encoding="UTF-8"?>
(行 334、ファイル「Service」、プロジェクト「OAuth1」) Callback URL not approved for this client application. Approved callback URLs can be adjusted in your application settings
なんでも2018年ごろからcallbackのURLを指定しなければAPIの機能が使えなくなったんだとか。
TwitterのAPIでcallbackURLをチェックするようになった - Qiita
なのでTwitter DeveloperのサイトでcallbackURLを登録します。

callbackURLはhttps://script.google.com/macros/d/*************/usercallbackの*の部分にGASのスクリプトIDを入力します。
スクリプトIDはGASのエディタから、ファイル→プロジェクトのプロパティ→スクリプトIDで確認できます。


あるいは下記のコードを実行するとログにcallbackURLが表示されます。
function logCallbackUrl() { var service = twitter.getService(); Logger.log(service.getCallbackUrl()); }
お好きな方でお試しください。
以上ができましたら関数authorizeを実行してください。
エラーがでなければログに認証用のURLが表示されるはずです。
ログとはGASのページの、表示→ログ、のことです。
表示されたURLをコピーしそのページに飛ぶとTwitterの認証画面になるので、許可して権限を与えてください。
これでGASからTwitterにアクセスできるようになりました。
GASからツイートしてみる
次はツイート用のコードを書いていきます。
function tweet(){ var response = twitter.getService().fetch('https://api.twitter.com/1.1/statuses/update.json',{ method: "post", payload: { status: "やあ"} }); }
参考サイト:[Google Apps Script (GAS) でTwitterへ投稿するだけの機能を実装してみる - Qiita
するとこんな感じでツイートされます。
やあ
— エコ@python系男子 (@htmllifehack) 2019年7月23日
ちなみにツイートの詳細を見るとGASからツイートされていることがばれちゃいます。
他にもフォロワー数のリクエストを送ったり色々できますが詳しくはTwitter Developersを参照ください。
ランダムでツイートする
次はスプレッドシートにあらかじめ入力しておいた文言をランダムで呟くことにします。
スプレッドシートになんでもいいのでツイートしたい文言を入力します。

ツイートリストを作ったら次はGASからスプレッドシートを読みにいきます。
var ssid = "****************************************"; var sh = SpreadsheetApp.openById(ssid).getSheetByName("tweet_list");
変数ssidはスプレッドシートIDを入れます。
IDはスプレッドシートのURL、https://docs.google.com/spreadsheets/d/***********/edit#gid=0の *マークの部分です。
変数shはシートの名前を指定してあげます。
次にツイートする文章を取得していきます。
var last_row = sh.getRange("b:b").getValues().filter(String).length; var tweet_list = []; for(var i=0;i<last_row;i++){ tweet_list.push(sh.getRange(3+i,2).getValues()); }
sh.getRange("b:b").getValues()にするとB列の値全てを取得してしまいます。
すると空白のセルも含んでしまうのでfilter(String).length;で文字が入力されているセルの数だけを数えるようにします。
今回はB2のtweet_listという項目も含まれて、last_rowには6が入っています。
変数tweet_listで空のリストを作りこの中にfor文でツイートの文章を入れていきます。
for文の1行目は、0からlast_rowになるまでiの数を増やすという意味です。
2行目は、シートの(3,2)の値をtweet_listに入れるという意味です。
シートはエクセルと同様、A1やB2という指定の他に(行、列)で指定できます。
さて、リストが完成したので次はランダムで文言を取り出していきます。
var rand = Math.floor(Math.random()*last_row);
Math.randomは0〜1未満の数字をランダムで生成します。
Math.floorは小数点以下を切り捨て整数で返す関数です。
function sample(){ for(var i=0;i<10;i++){ Logger.log("random : " + Math.random()); } Logger.log("floor : " + Math.floor(1)); Logger.log("floor : " + Math.floor(1.2)); Logger.log("floor : " + Math.floor(0.8)); Logger.log("floor : " + Math.floor(1-.8)); } /* random : 0.11979965249669566 random : 0.7574196515945959 random : 0.9663028636931555 random : 0.8088873717871752 random : 0.6110360848011891 random : 0.9555394766433617 random : 0.44548536263625693 random : 0.42640056795875547 random : 0.2198717198158735 random : 0.5479904596445123 floor : 1 floor : 1 floor : 0 floor : -2 */
randomで生成された数字にlast_rowをかけることで整数にしてあげます。
0.1が生成された場合、そこにlast_rowの6をかけるので0.6、floorで変換されて0
0.9が生成された場合、6をかけると5.4、floorで変換されて5、という具合です。
そしてこのrandomとfloorで生成された数字をリスト番号に充てます。
function tweet(){ var response = twitter.getService().fetch('https://api.twitter.com/1.1/statuses/update.json',{ method: "post", payload: { status: tweet_list[rand]} }); }
最後に以上のスクリプトをトリガーに設定してBotの完成です。
自動的にツイートする
スクリプトの編集画面から、編集→現在のプロジェクトのトリガー、をクリック。

画面が変わったら右下にある、+トリガーを追加、ボタンをクリック。
ここで実行する関数をtweetに、イベントのソースを選択を時間主導型に変更し、時間の間隔を選択して保存するだけです。

まとめ
いかがでしたでしょうか。
pythonでBotを作る場合はHerokuを使ったりAWSを利用したり、とにかくサーバが必要になってきます。
その点GASはGoogleのサーバを利用して行っているため、その辺の心配はいりません。
GASについての記事は多くはないので苦労するかもしれませんが、コードを理解するよりもまずやってみたほうがいいですね。
さて、今回は文字をツイートだけでしたが実は画像データを投稿するBotも作れるんですよ。
次回は画像Botの作り方を記事にしよう!と思ったんですが、noteで販売していってもいいかなって考えています。
ということで今回は以上です。
次回もがんばります!
従順な者が組織を壊すと言うが異議を唱える者はどうなるのか

これは僕の務めている会社の売上が落ちてきたことで起きた出来事。
ある日、上司の考えで人件費削減のため人員を減らすこととなった。
人数が減ったので今までは3人〜4人でやっていた作業を2人ですることになってしまった。
そうなると一人当たりの仕事量が増えるので効率よく作業しないとスケジュールが間に合わないなんてことも考えられる。
焦りや疲れで無理が祟って質の低下もあるのではないかと僕は思う。
毎回思うのだけど、人件費を削ったところで一旦はなんとかなるかもしれないけどそれは一時的なものに過ぎないんじゃないかと僕は考えている。
ではどうすればいいのか、話し合ってみたんだが結果はよくならなかった。
こんにちは、えこです。
とういうことで今回は書いていいのかわからないんですけど会社で議論した結果僕の立場が危うくなった話をしていこうと思います。
問題を洗い出す
まず売上が下がった原因は何かを考える。
うちの場合はお客さんの来店数が減っているのが原因であると僕は考えている。
それは1か月あたりの来店数を去年から今にかけて比較すれば明らか。
ではなぜ来店数が減ったのかというと、正直それはわからない。
僕がいる職場はサービスを提供しているので質が落ちたのかそもそもうちのサービスを必要としなくなったのかなんなのか。
というか、僕が思うにうちのサービスを知らない方が多い。
こういうのやってるって聞いたんだけどー、とか、ここでこんなことやってたのね、とか。
次にうちのサービスを利用している層を考えてみる。
サービスがいくつかあるとすると、例えば商品Aを利用している層は年配の方がおおいとか
商品Bは学生が多いとか、商品Cは社内SEがいない企業がよく利用するとか。
この辺も過去のデータを見ればわかりそうなもんだ。
以上のことからどうすれば売上の低下を防げるのか、逆に売上を伸ばせるか議論してみた。
いざ議論開始
上司:なんで売上が減ったのか、また売上を上げるためにはどうすればいいと思う?
僕:売上の低下は顧客数が減っているのが要因の一つと考えています。 加えてそもそも当社のサービスを知らない方も多いようなので周知させる必要があると思います。 なのでまずは簡単な広告を打ってみるのはどうでしょうか。 上:今は広告を打っていないけど過去に本社でもその話は出たと思うよ。 ただ費用対効果が見合わなかったからやっていないんだと思う。 広告って1枚3円近くかかるの知ってる? それを何十万枚から配るんだからいくらかかることか。
僕:新聞を取っている人が減っている中普通に織り込みチラシに挟むのは僕もどうかなとは思います。 新聞を取っていない層を狙うのならフリーペーパーのポスティングでもいいんじゃないでしょうか? それなら3円もかからないと思いますし、枚数によっては金額の優遇も考えられます。
上:かもしれないけど本社に言わないといけないし、その前にここだけで完結する対策を考えようよ。
僕:(うちの会社は商業施設の土地の一角に建っているので)回りの施設に協力してもらいpopを張るというのはどうですか? なんどもPOPを見ると無意識に刷り込まれるので、ふとした時に思い出して利用してみようってなるかもしれませんよ。 周知するのにもいいかと。
上:そういう卑怯な手は使いたくない。 テクニックじゃなくてもっと感情で動かすようななにか案はない? まあpop作るんだったら作ってもいいよ。 その代わり言いだしっぺなんだからえこ君が作ってね。
僕:(うわ、めんどくさ。ってかpopを素人に作らすな。) popは考えておきますが、マーケティングとか心理学とかは別に卑怯ではないと思いますけど。 効率よく集客するための道具じゃないですか?
上:えこ君のはさ、1対多を想定しているけど1対1でやらなきゃダメなんだよ。 IT技術の進化でこれからは人が職を失う時代になってくるけど、機械じゃなくて人がいることを強みにしていかないと僕らの将来も危ういよ。 もっとお客さんの立場になって感情で話をして信用してもらわないと売上は伸びないから。 もっとそういう方法を考えようよ。 例えば僕とえこ君では得意分野が違うんだからそれを強みにえこ君じゃないとダメだってお客さんに思わせるような強みを考えよう。
僕:1対1は営業の考えじゃないですか。 僕らは店舗構えて待ちの姿勢なんだから来る人だけに営業かけるのって効率が悪くないですか? 言っていることはごもっともですがそれはお客さんが増えてからやることだと思うんです。
上:僕はね、既存のお客さんにここに行きたい、また僕に会いたいって思ってもらいたいんだよ。 既存のお客さんの来店数を増やしても売り上げは上がるから。
僕:(互いに仮説が異なっているから話が合わない...) (納得はいかないけど)とりあえずわかりました。
・ ・ ・
議論がうまくいかなかったのはなぜか
互いに仮説が異なることが原因で議論がうまくいかなかったのだと思う。
僕は客数が減っていることが売上の低下と仮定して話たが、上司は客単価の低下が原因だと考えていた。
言っていることはわかる。
確かに客単価を増やしたりリピーターを増やすのであればサービスの質を上げることが重要なのは確かだ。
ただそれを来店したお客さんにしかやらないのは効率が悪い。
来てもらうきっかけとして、認知してもらうために、もっと大勢の人に伝えるような手段を取るべきだと思う。
が、うまくいかなかった。
もし次の機会があれば同じ仮説のもと議論したいと思う。
異議を唱える者は干される
僕の中では言いたいことを言えたのでよかった。
本音はわからないが表面上では僕の意見に賛成してくれた人もいる。
しかし、生き残ったのは従順な者だった。
その通りですね!上司さんの意見に賛成です!もっともっとコミュニケーションを増やします!
と言っている者だけが評価があがり、意見した僕の評価は下がった。
結局、会社ってのは従順な者を好むんだよ。
言われたことを愚直にやる人を求めてる。
アンチ・サボタージュ・マニュアルをご存知だろうか。
北大路書房
売り上げランキング: 21,887
この本にも似たようなことが書かれていた。
例え間違ったことだとしてもマニュアルに書かれているから、上司がこう言っていたからという理由でその通りに行動する。
そんなことをしていてはいずれ組織は敗退する。
しかし、意見すると干されるのも事実。
会社やルールや風潮を変えるには少人数では難しいということがわかった。
同じ考えの人がたくさん集まれば変えることはできるんだろうな。
まとめ
いかがでしたか。
この上司おかしなこと言ってるなと思って意見すると僕のようになるかもしれません。
多数決で勝てるくらいの人数を集めて行動すれば改善するかも?
今回議論する前から売上が下がっていることもわかっていたので一応マーケティングの本を読んだりもしたんですよ。
売り上げランキング: 428
これとか Kindle Unlimitedに登録していれば無料で読めますよ。
表紙に”感情ではなく数字で提案してくれないか”と書かれていますけど、うちの場合は逆でしたね。
転職がんばります!
requests.exceptions.MissingSchema: Invalid URLのエラーが出た

最近なにもしていないので記事が書けないよ。
暑くて暑くて体が溶けそうだ。
せっかくPC組んで機械学習がんばるぞって意気込んでいたけどYouTube視聴がとんでもなく増えただけだ。
あ、そうだ。
久しぶりにスクレイピングでもやってみっか!おらわくわくしてきたぞ!
ってんで試しに画像収集してみたら変なエラーが出たのだった。
requests.exceptions.MissingSchema: Invalid URL
タイトル通りでrequestsが行方不明?のようなエラーがでました。
ちょっと意味はわからないのですがとりあえずrequestsの問題かなーと考えアップデートしました。
>python -m pip install --upgrade requests
あるいは
>python -m pip install -U requests
でrequestsのアップデートが可能です。ちなみにwindowsの場合です。
これで僕の場合は使えるようになりました。
まとめ
今まで使えていたコードにエラーが出た場合はいったんパッケージのアップデートをしてみましょう。
今回のように簡単に治るかもしれませんよ。
短いけど今回は以上です。
Gearbestから商品が発送されないので問い合わせしてみた

みなさんGearbestをご存知ですか?
Gearbestは香港に拠点をおくWEB通販サイトです。
僕は以前レーザー彫刻機とスマートウォッチを購入しました。
www.htmllifehack.xyz www.htmllifehack.xyz
この時はなにも問題なく1週間程度で届いたんですが今回はそうもの行かなかったのでその点をお話しします。
注文した商品が届かない事件
2019年5月25日、UMIDIGI A5 PRO 4G Phablet 6.3インチAndroid 9.0 Helio P23を購入しました。
cpuは中の中くらいのHelio p23ですが2Ghzありますし、RAMも4GBで120ドルだったので購入しました。
ついでに保護フィルムも2.84ドルで購入。
今回はスマホの購入だったので輸送には中国経由(0~2ドルだったような)ではなく、7.45ドル追加で支払いしてDHL(ドイツの輸送会社)を選択しました。
注文して3~4日経って保護フィルムだけ届きました。
ここで気づいたんですがスマホと保護フィルムを同時に購入したはずなんですが、在庫を抱えている倉庫が異なるため保護フィルムだけDHLで配送され、スマホは中国経由から送られてくることとなってしまいました。
2か所から別々で送られてくるため送料もDHLの7.45ドルと中国経由の送料(なぜか4.87ドル)を支払いました。
しかし1週間たっても発送されず、なんの連絡もありませんでした。
商品画面で10-15 business daysと記載されていたので土日を除いて最大15日経った6月14日を過ぎても届かなければ連絡することにしました。
その後...
6月14日を過ぎても届かなかったので6月16日にGearbestに連絡。
するとこんな回答がきました。

その商品は在庫切れです
ほかの商品に交換するなら連絡してくれと。
いやいや引き落としされてるんじゃんて。
在庫ないなら販売すんなて。
ほんで2個目の商品に関しては購入してないし。
ってかこっちはUMIDIGIの保護フィルムかってるやんて。
仮に商品の交換を希望する場合差額はどうするんですか、交換したスマホの保護フィルムはまた購入するんですか?と返信しておきました。
するとこんな回答が。

話が全然伝わらん。
1回目は英語だったのになんで2回目は変な日本語で返信してきよると?

こう返信して終わりにしました。
結局11.35ドルで無駄な買い物をする羽目になりましたよ。
まとめ
何度か利用していただけに残念です。
5月25日の時点で支払いは済んでいました。
20日経って連絡してやっと在庫切れだと発覚したわけですがこちらから連絡しなければ放っておかれていたんでしょうか。
海外だとこのくらいのルーズが通常なんでしょうかね。
そもそも在庫切れの商品を販売している時点で疑問です。
Gearbestは安くていいスペックの商品を数多く扱っています。
ですが今後はこのような事態も発生し得ると念を入れて利用したほうがいいですよ。




![AINEX シルバーグリス [AS-05]](https://images-fe.ssl-images-amazon.com/images/I/414vQbiPmaL._SL160_.jpg)




