list-style-image リスト記号をアイコンにしてみた!

はい!タイトル通り今回はリスト記号をアイコンにしてみたので書いていきたいと思います。なんでそんなことしたのかというと、本に載っていたというのもあるんですけど、いろいろWebサイトを見ていたらちょっとしたアイコンがついていたりするんですよ。その感じがかわいいというかおしゃれというか。
例えば上にメニューバーのようなものがあったら、ホームの左側に家のアイコンがあったり、アクセスだったら車とか、問い合わせだったらメールのアイコンだったり。
僕もこういうのが作りたい!と思ったのでやってみました。
まあ今回はおふざけですけどね笑
■list-style-image
<nav class="globalnavi">
<ul>
<li><a href="sample.html">トップ</a></li>
<li><a href="kaitori.html">買取店の利益の出し方</a></li>
<li><a href="point.html">騙されないようにするポイント</a></li>
<li><a href="souba.html">相場ってなに?</a></li>
</ul>
</nav>
これがグローバルナビのhtmlです。articleとsectionとasideの他にnavというセクションタグもあります。これ前話したか覚えていませんが、あります。
でnavで囲みgolobainaviというクラス名をつけました。
次にcssです。
globalnavi ul li{
list-style-type:none;
background-image:url("../image/icon/icon5.jpg");
background-repeat:no-repeat;
}
まずlist-style-type:none;でリストの・を消します。
次にbackground-imageで画像をしていします。前回の記事と同様です。
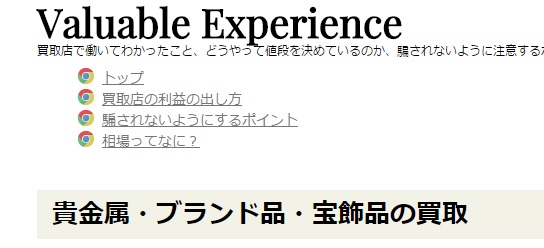
ちなみに、今回はchrome風のアイコンを用意しました笑
 ←これです笑
←これです笑
これはフリーアイコンを配布しているところからダウンロードさせていただきました。
ありがとうございます。
では続きです。
この2つだけですと、画像がばーっと横に羅列されてしまいます。
こんなんになっちゃうんです。

なので最後に書いたこれbackground-repeat:no-repeat;が必要なんです。
no-repeat そのままですね。リピートしないという命令です。

そうするとアイコンが一つだけ表示されるようになりました。でも文字とかぶってしまってどうしようもありませんね。
なんでいつも通りのpaddingを使います。
適当にpaddingの数値を入れて完成です。
今回は文字の左側に余白を設けたいのでpadding-left:25pxと入れました。

これでやっと完成です。
ただですね、やっとここまで作ったわけですけど、なんと次のページ見たらこのグローバルナビのデザインを変えるみたいです笑
これを横並びにしてメニューバーみたいにするようですね。
chrome風アイコンを付けたままメニューバーのようにできるのかどうかそこが問題ですね。もしかしたら消す可能性もあります。
まあいいか、やり方はわかったし。
現時点で187ページをやっていて、半分より少し進んだところです。
まだまだありますがお盆休みも終わったので少しずつやっていこうと思います。

