簡単!CSSで見出しをそれっぽく変えてみよう。

こんばんは。
最近インターネット上でHTMLとCSSを勉強できる場所を見つけたので少しずつやっています。初級編みたいなのはもう終わったので応用編をやっているんですが、ここからはカラムだったりメニューバーだったり出てくるのでこの辺をしっかり勉強してるところです。
まあそんなこんなやってたらいつまで経ってもブランド品や貴金属の話ができないので、もう一つブログを作ってそっちで紹介していきたいと思います。
していきたいというよりもう作ったんですけどね!
ひまなときに見に行ってやってください。
koremamelifehack.hatenablog.com
さて、この新ブログで見出しをCSSでいじったのでそれの紹介をしていきます。
見出しをいじろう!
はてブロに搭載されている見出しは大見出し、中見出し、小見出し、標準の4種類
文字を範囲指定したあと大見出しを選んだりすると文字が大きくなります。
これをHTML編集で見てみると<h3></h3>で囲まれていますね。
HTMLでは<h6>~<h1>のタグで囲むことで文字を大きく表示することができます。
<h6>が一番小さく<h1>が一番大きい文字にできます。
はてブロに搭載されている見出しは下記のとおり
大見出し→<h3>
中見出し→<h4>
小見出し→<h5>
これをCSSで指定していじっていきます。

上の画像は新しいブログで作った見出しなんですが、まずふつうに1.有名なリサイクルショップと記述しこれを中見出しに変更します。HTML編集で
<h4>1.有名なリサイクルショップ</h4>
という具合に記述されていることを確認します。
次に新しいタブではてブロのデザイン設定を開きます。

これですね。
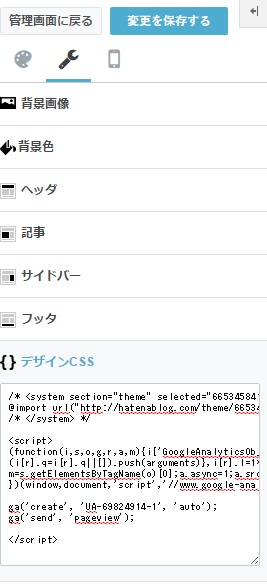
スパナのアイコンをクリックしデザインCSSをクリックします。

はい、ここでCSSをいじります。ここでは下記のように記述しました。
h4 {
color: #444444;
background: #eeeeee;
padding: 10px 15px;
border-left: 10px solid #00cc99;
}
簡単ですね。
おまけに調べるとテンプレが結構でてくるんですよ。
一つ参考にさせていただいたブログを紹介しますね。
コードも載せているし、種類も豊富ですし、やり方も書かれているのでとても勉強になります。こういう方のように便利な記事を作っていきたいと思います。
とりあえず今回はこれで終わります。

