class属性を使って個別にcssを指定する!

今回はclass属性を使って個別にcssを指定してきます。
どういうことかというと、h2の見出しが2つあるとき、h2{font-size:15px;}と書き込むと2つともフォントが15pxに変更されてしまいます。
1つは15pxでもう1つは20pxにしたい場合、classを使って別々にサイズを指定する
ってのをやっていきたいと思います。
では早速やっていきましょう。
class属性を追加!
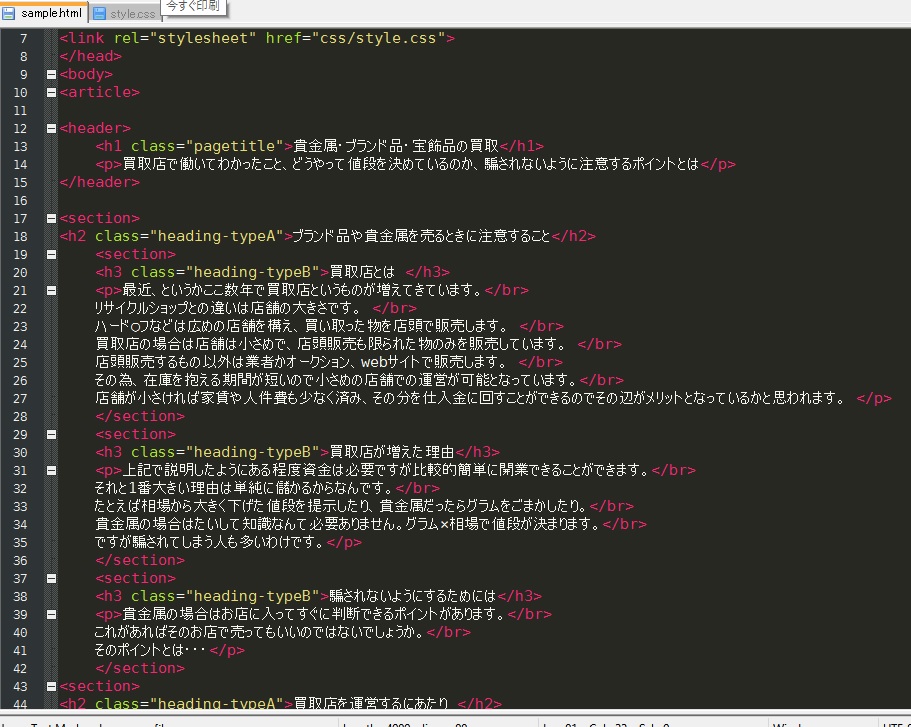
まずは、すべての見出しにclassを追加して、でさらにclassに名前を付ける。
<h1 class="pagetitle">
<h2 class="heading-typeA">
<h3 class="heading-typeB">
……
長っ
クラス名長いよもっと簡単にしたいよ。
でも途中でなんだかわからなくなる可能性もあるので同じように追加していきます。

はい、できました。
<h1>の見出しはpagetitleというclass名を、<h2>の見出しにはheading-typeA、<h3>の見出しはheading-typeB、で下のほうに<footer></footer>で囲まれたところにも<h2>の見出しがあるのでそこはheading-typeCと付けてきました。
そして次はcssで装飾していきます。

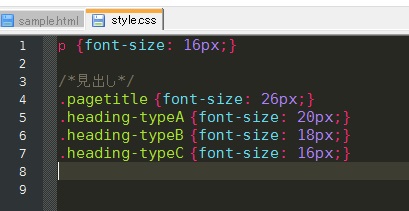
こんな感じでサイズ指定してきました。
まず最初に . を打ってからclass名を入力するみたいですね。
ちゃんと入力されていたらclassが黄緑色になります。
記号がピンクでプロパティが水色で値が紫色って色で識別できるので見やすいですね。
では次文字色を変更していきます。
文字色の指定!
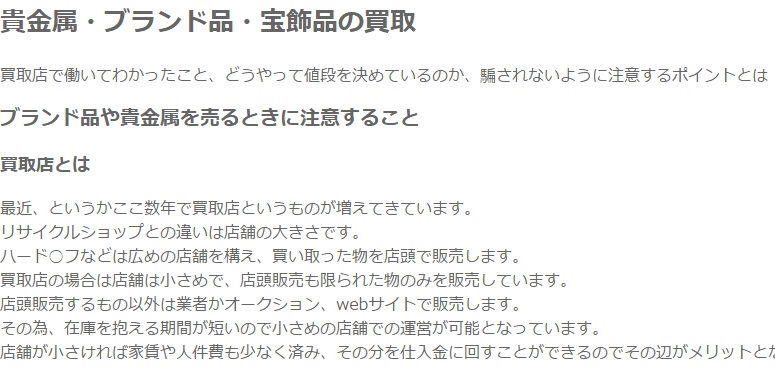
まずはページ全体の文字色をグレーに変えます。そうすることで見る人にやわらかい印象を与えるようです。
body {color:#333333;}をcssに追加しました。

うっすらなりましたね。
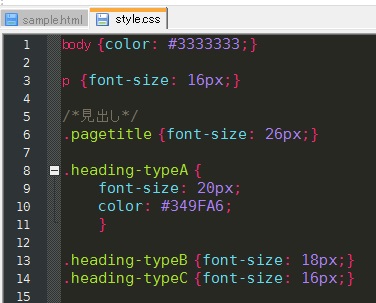
次にさきほど付けたheadhing-typeAのclassの文字色を変えていきます。
color:#349FA6 を追加しました。

なんか見た感じかっこよくなってきましたね笑
ではブラウザで表示してみます。

これで一か所だけなんだろターコイズブルーというのかわかりませんが色が変わりました。簡単ですね。次は文字の背景の色を変えていきます。
文字の背景色を指定!
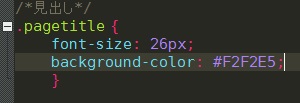
class名、pagetitleのところにbackground-colorを追加して色を変えるようです。
htmlはbgcolorで色を変えられましたが、cssはbackgroundってフルで書くんですね。
今回は背景色をグレーっぽい色に変えます。

こう付け加えると

こうなります。
うん、よくなってきた。
次回はやっとborderが出てきたのでこれでいい感じの見出しを作れるようになるかもしれません。
今回は見出しのところをはてぶろの機能の大見出しってやつを使ってみました。
ですが、どうも読みづらいブログになっています。
みなさんおしゃれな目次とかも付けていてすごいなって関心します。
なので次回は目次を作るかもしれません。

