HTMLで作ったページをCSSで装飾しよう!

さて今回からやっとCSSに入っていきます。
CSSは前回まで作ってきたHTMLに直接書く方法と、それとは別に.cssという名前のファイルを作りそちらに記述していく2種類あるようです。
ということは僕がオークションでやっていたのは直接書く方法だったのかな?
今回はHTMLとCSSを分けて書く方法でやっていきたいと思います。
本によりますと
というようにwwwというフォルダにcommonという名前のフォルダを作り、さらにその中にcssという名前のフォルダを作り、そこにスタイルシートを作ります。
wwwの中にportfolioという名前のフォルダを作ってそこにhtmlファイルを置くと書かれているんですけど、まあやってみたらね、うまくいかなかったわけですよ。
そこでググってみました。
スタイルシート 外部 とか、取り込み方とか
そしたらtype="text/css"とか特にフォルダの階層を指定してなかったりもしてて、本の内容と異なるやり方があるようで・・・
それでこの記事の最初の画像にあるモアイみたいな顔でいろいろ試していました。
まあなんとかできたのでよかったです。
僕は”web”という名前のフォルダを作りそこにはてぶろ用の画像をストックしている”はてぶろ”という名前のフォルダとnotepad++を使って作成しているホームページ用の”www”という名前のフォルダを作りました。

これがwwwフォルダの中身です。
wwwの中にsampleという名前のhtmlとcssフォルダとバックアップようのメモ帳を入れています。
でcssフォルダにstyle.cssというファイルを入れました。
でhtmlのほうは<title>と</head>の間に<link rel="stylesheet" href="css/style.css">と記述してみたところちゃんと反映されました。
よかったよかった。
間違ってるかもしれませんが今のところ問題なさそうなのでこのまま進んでいきます。
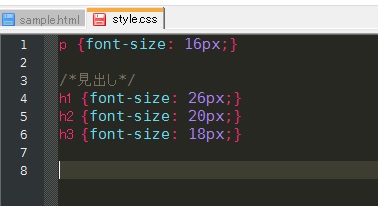
まずは<p>で囲んである文章のフォントサイズを変えていきます。
p {font-size:16px;}
と記述すると<p>で囲まれている部分のフォントサイズを16pxに変えることができます。
pをセレクタ、font-sizeの部分をプロパティ、14pxの部分を値というようです。プロパティと値の間は:コロンで区切り、値右側はこれで終わりという意味で;セミコロンを付けます。それを{}波括弧で囲むと。
これ仕事で使うようなら呼び方覚えたほうがいいのかもしれませんが僕はまあ、形で覚えます。
同様に<h1><h2><h3>の見出しもサイズを変えていきます。

こんな感じで変更しました。
cssの場合は/*~~*/のように/*で囲んだ部分はコメントといい、この中ならなにを書いても反映されません。
htmlは<!~~~~>だったかな?これでコメント扱いになります。
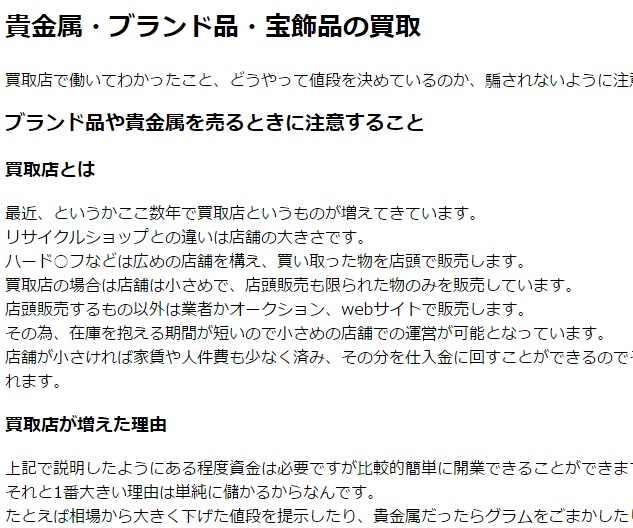
ではどうなったか見てみます。

多少変わりましたね。サイズの変更なんてこんなもんです。
こんな風にcssって書いていくんだなっていうのがわかったので今回はこれで終了します。
次回はclassを記述していきます。
ちょっとめんどくさそうですがこれが終われば文字色変えて線を引いて、なんかおしゃれな見出しになっていたので少し楽しみです。

