border関連のプロパティを使って下線や枠を作ってみよう

”枠”で画像検索したところワークショップの画像がでてきたり、”下線”で画像検索したら無線の画像がでてきたりとなかなかいい画像が見つからずこれになりました。
前回の記事ではclassについて書いたので学校とかクラスルームの画像を最初に張りたくて検索したんですが、なぜかヨガの画像ばっかりでてきましたね。
商用可能の無料画像だとなかなか思い通りの画像が見つかりません。
愚痴はこのへんにしておいて今回はborderを使って下線やマークを付けていきたいと思います。さっそくやってみましょう。
■下線を表示する
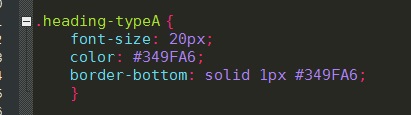
border-bottom: solid 1px #349FA6;
これをタイトルのheading-typeAに追加していきます。
border は線
bottom は下
solid は線の種類
1px は線の太さ
#349FA6 は線の色を表しています。
#349FA6って色で1pxの太さでsolidっていう種類の線を下に引くって意味です。

こんな風に追加すると

heading-typeAの見出しに下線が引かれました。
■左側にマークをつける
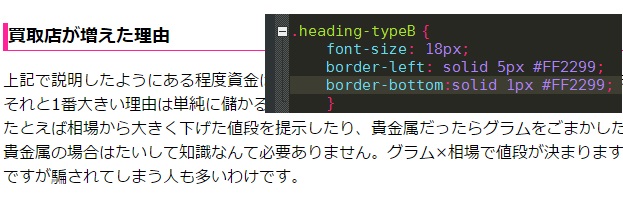
bottomの部分をleftに、太さを5pxに変えてheading-typeBの見出しにマークをつけていきます。本ではグレーっぽい色を付けていますが僕はほかの色でマークしていこうと思います。

はい!みごとピンクっぽいマークをつけることができました!
これで下線も表示すればいい感じの見出しになるってことでしょきっと。
なのでborderのプロパティを掘り下げていきます。
■borderのプロパティ
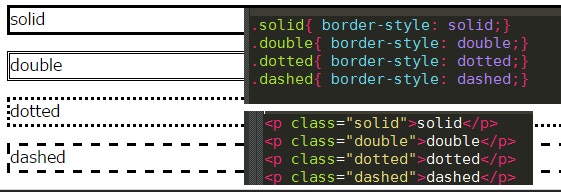
border-style: solid; これで線の種類を指定できるようです。
solidがふつうの線で、これをdoubleやdottedやdashedに変えるとそれぞれのスタイルの線を引くことが可能のようです。試しにやってみます。

できましたー
すごく長い枠になってしまいましたがきっと短くすることも可能でしょう。
今のところそのやり方は本に書かれてないので不明です。
他にwidthとcolorがあります。
{
border-style:solid;
border-width:10px;
border-color:#FF8899;
}
widthは線の太さでcolorは線の色を指定できます。ちなみに
{ border:solid;} のように書いて太さと色は省略できるようです。
それから
borderだけだと上下左右に線が引かれて枠になります。
下だけ線を引きたい場合はborder-bottom、左に線を引きたい場合はborder-leftのように位置を指定してあげるとそこだけに線を引くことができます。
じゃ左側の線を多少太くして、下線を1pxほどの細さで引きたい場合はどうすればいいのか。いろいろやってみたらできるようになったので実際にやってみます。

はいっ!こんな感じです。
単純にborder-left で線を引いたんだからその下にborder-bottomで線を引けばよかっただけです。簡単ですね。
あとは線の太さですが、border-width:10px; とやると上下左右の線が10pxの太さになります。
これをborder-width:10px 5px; という風に2つ指定すると10pxが上下の太さ、5pxが左右の太さを示しているようでそれぞれ太さを変えることができます。
他にも
border-width:10px 5px 20px; で10pxが上、5pxが左右、20pxが下
border-width:10px 5px 20px 15px; で上、右、下、左と時計回りに太さを指定することがでるようです。
僕が勉強している本にも載っていますが見出しメーカーなるものがありまして、色を選ぶだけで見出しのhtmlとcssを自動で作ってくれるんです。これは便利ですね。
ってことで今回はこれで終了します。
次回は余白についてやっていきます。
今読んでいますが、paddingとmargineってのがでてきて、paddingが内側、margineが外側っていう、うーん。
とりあえず理解できたら更新していきます。

