アウトライン考えていますか?セクションタグで章、節、項を分類しよう

本日3回目の更新です。
どんどん行きましょう。
まずはHTMLのアウトラインを理解しよう、です。
アウトラインとは階層やツリー構造のことのようです。
Excelでもアウトラインってありましたよね。
で、セクションというのが区切りという意味のようです。
つまり記事やリンクやお知らせなどをそれぞれのタグで囲めってことですかね?
よくわからないけど本通りに進めていきます。
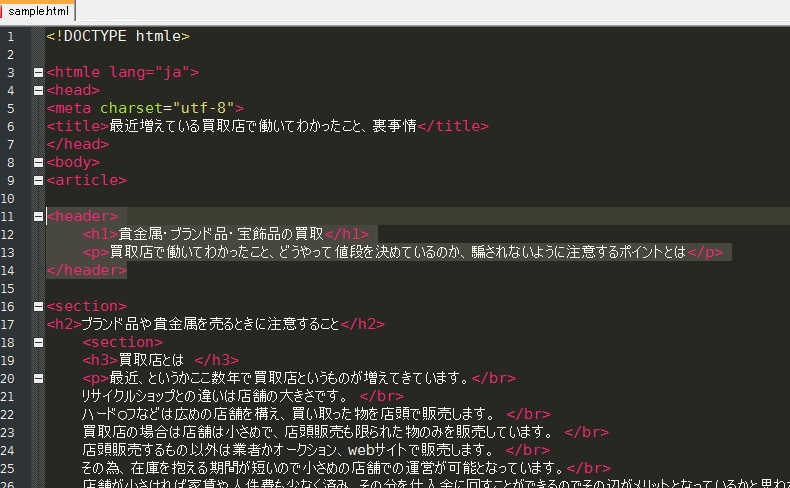
今回作成しているページは1つの記事になっていて内容が単体で完結しているのでページ全体を<article>で囲むようです。
とりあえず<body>の下に<article>と、</body>の上に</article>と追加しました。
articleはブログの記事ごとに囲むタグらしいです。
次にsectionというタグを追加するんですが、これはなんだ。
本を見るとsectionが挿入されている部分は<h2>などの見出しで始まるような段落のある部分に書かれているので、まあそういう意味なんでしょう。
じゃ実際に書き込んでいきます。

ん?こんなにsectionっているの?
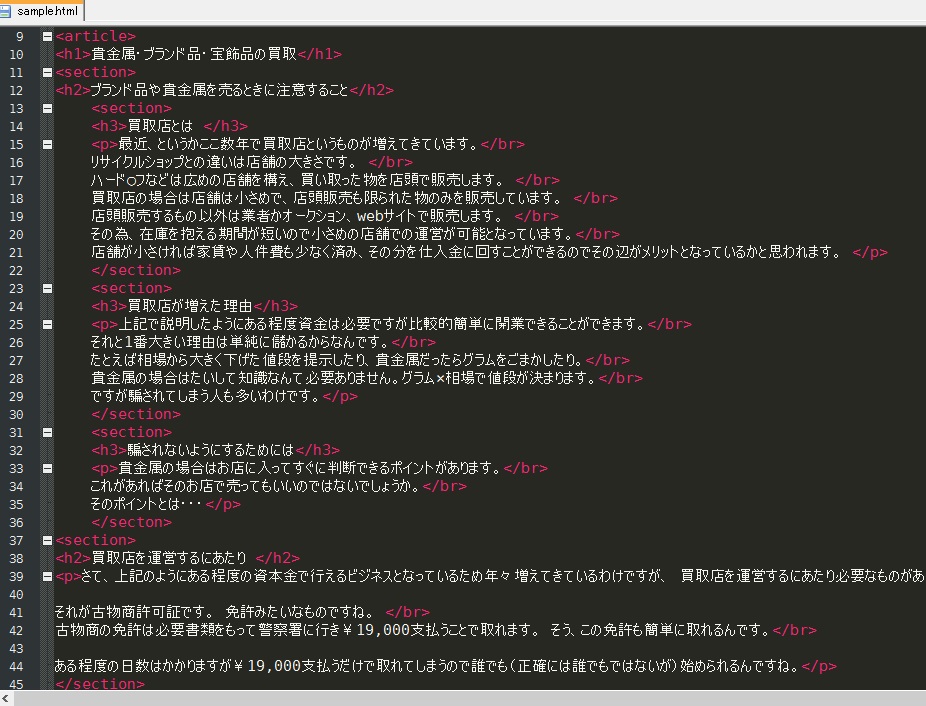
まず全体をarticleで囲んで、次に<h2>の見出しをsectionで囲む。そして<2>の見出しの下の階層に<h3>の見出しがあるからそれもsectionで囲むと。
sectionだらけですわ。
でさらに<nav>と<aside>のタグも追加していきます。
ただ本を見るとnavはないので追加しなくていいみたいです。
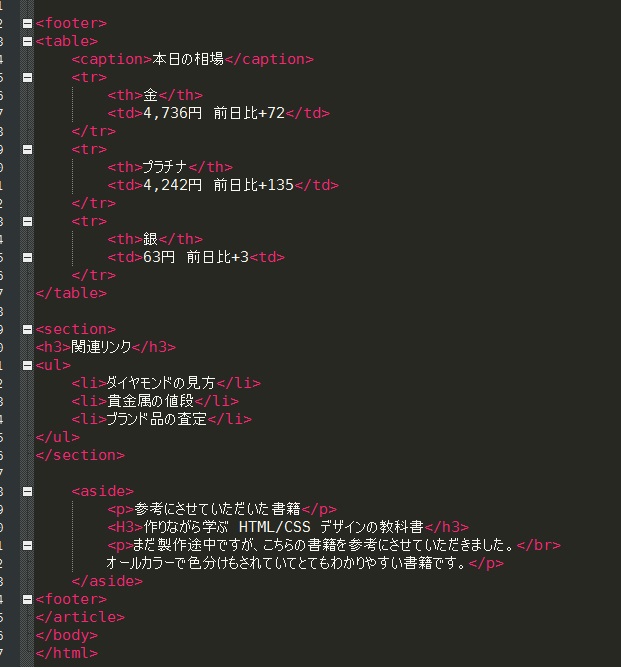
<aside>はそのページの補足情報が書かれている部分を囲むタグのようです。
そんな部分はないので補足情報も書き加えてそのうえでasideで囲います。
<aside>
<p>参考にさせていただいた書籍</p>
<h3>作りながら学ぶ HTML/CSS デザインの教科書</h3>
<p>まだ製作途中ですが、こちらの書籍を参考にさせていただきました。</br>
オールカラーで色分けもされていてとてもわかりやすい書籍です。</p>
</aside>
こんなところでしょうか。
そして次が。。。今度はheaderとfooterタグを追加するようです。
とりあえずheaderは上のほうに

footerは下のほうに

こんなんでいいのでしょうか・・・
HTMLはとりあえずここで終了のようです。
次回はCSSに入ります!!

